Felhasználói eszközök
oktatas:web:css:css_reszponziv_weboldalak
Tartalomjegyzék
Reszponzív weblapok
- Szerző: Sallai András
- Copyright © 2022, Sallai András
- Utoljára szerkesztve: 2023
- Web: https://szit.hu
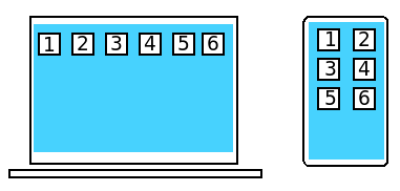
A reszponzív weboldalakról
A reszponzív weboldalak különféle eszközökön optimális megjelenítést biztosítanak.
A reszponzív oldalakat a CSS3 media query szabályaival alakítjuk ki.
Viewport
A viewport segítségével a különböző méretű eszközökön egységes megjelenítést adhatunk.
Ezt egyszerűen a HTML oldal fejrészébe másolt következő sorral érhetjük el:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Megfelelő mennyiségű szövegnél a mobil eszköz böngészője kompenzálhat, és olvasható méretben jelenítheti meg a szöveget.
Média query
Szintaktika:
@media only screen and (max/min-width: méret) {
...
}
Vagy min-width, vagy a max-width értéket adom meg.
Példa
@media only screen and (min-width: 300px) { ... }
Az így megadott beállítások 300px-től érvényesek.
Elég így is:
body { background-color: aqua; } @media (min-width: 300px) { body { background-color: beige; } }
Egyszerűen
@media print { body { font-family: serif; } } @media screen { body { font-family: sans-serif; } }
Nyomtatónál
Példa
- index.html
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <h1>Lorem</h1> <p> Lorem ipsum dolor sit amet. </p> </div> </body> </html>
- style.css
.container { background-color: navy; color: white; } @media only screen and (min-width: 400px) { .container { background-color: gold; color: #333; } }
Élő példa:
Tájolás
Ha fekvő alakhoz más beállításokat szeretnénk:
@media only screen and (orientation: landscape) { ... }
Élő példa:
Reszponzív dobozok
Flex
Az eltérő képernyőméreteket a flex dobozokkal is kezelhetjük. Nézzük meg a következő példát:
- flex.html
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { display: flex; flex-wrap: wrap; justify-content: center; } .container div { background-color: aqua; width: 200px; margin: 20px; padding: 10px; } </style> </head> <body> <div class="container"> <div>doboz 1</div> <div>doboz 2</div> <div>doboz 3</div> <div>doboz 4</div> <div>doboz 5</div> <div>doboz 6</div> <div>doboz 7</div> <div>doboz 8</div> <div>doboz 9</div> <div>doboz 10</div> <div>doboz 11</div> <div>doboz 12</div> </div> </body> </html>
Élő példa:
Grid
- grid.html
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Grid</title> <style> #grid { display: grid; column-gap: 5px; row-gap: 5px; grid-template-columns: 100px 100px auto; } .grid-item { background-color: aqua; padding: 10px; } </style> </head> <body> <div id="grid"> <div class="grid-item">doboz 1</div> <div class="grid-item">doboz 2</div> <div class="grid-item">doboz 3</div> <div class="grid-item">doboz 4</div> <div class="grid-item">doboz 5</div> <div class="grid-item">doboz 6</div> <div class="grid-item">doboz 7</div> <div class="grid-item">doboz 8</div> <div class="grid-item">doboz 9</div> <div class="grid-item">doboz 10</div> <div class="grid-item">doboz 11</div> <div class="grid-item">doboz 12</div> </div> </body> </html>
Élő példa:
oktatas/web/css/css_reszponziv_weboldalak.txt · Utolsó módosítás: 2024/04/26 09:01 szerkesztette: admin