Tartalomjegyzék
react-native-signature-canvas
- Szerző: Sallai András
- Copyright © 2023, Sallai András
- Web: https://szit.hu
Telepítés
npm install react-native-signature-canvas
Projekt készítése
npx create-expo-app alairas
alairas/ |-assets/ |-node_modules/ |-.gitignore |-App.js |-app.json |-babel.config.js |-package-lock.json `-package.json
A Sign komponens
- Sign.js
import SignatureScreen from 'react-native-signature-canvas'; const Sign = () => { return ( <SignatureScreen /> ); } export default Sign;
Beépítés a fő komponensbe
import Sign from './Sign'; //... <Sign />
Teljes kód:
- App.js
import { StatusBar } from 'expo-status-bar'; import { StyleSheet, Text, View } from 'react-native'; import Sign from './Sign'; export default function App() { return ( <View style={styles.container}> <Text>Aláírás</Text> <Sign /> <StatusBar style="auto" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, });
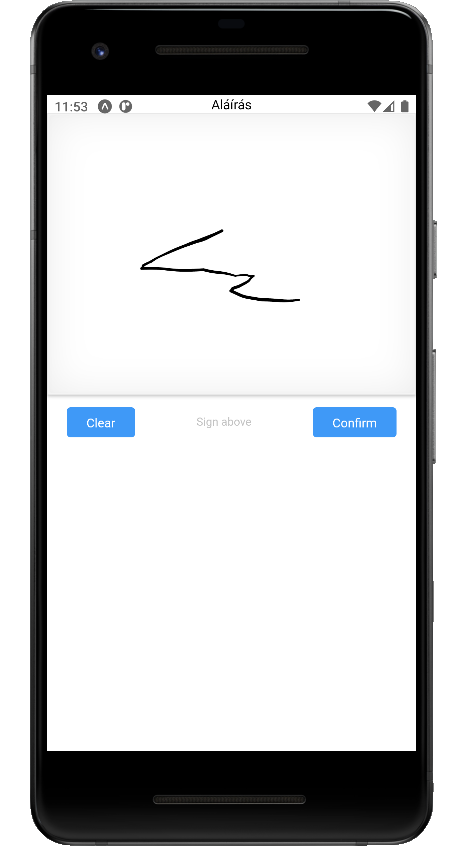
Eredmény
Eseménykezelés
Kezelhető események:
| onOK | Az aláírás kész |
| onEnd | Egy vonal be lett fejezve |
| onEmpty | Aláírás nélkül megerősítés |
| onClear | Az aláírás törölve |
| onBegin | Vonal kezdése |
Legyen egy handleSignature() függvény, amivel reagálunk az onOK eseményre.
const handleSignature = (signature) => { console.log('Valami') }
JSX-ben adjunk a SignatureScreen elemhez egy „onOK” attribútumot, értéke pedig a handleSignature legyen.
<SignatureScreen onOK={handleSignature} />
A teljes kód:
- App.js
import SignatureScreen from 'react-native-signature-canvas'; const Sign = () => { const handleSignature = (signature) => { console.log('Valami') } return ( <SignatureScreen onOK={handleSignature} /> ); } export default Sign;
Javítsuk a handleSignature() függvényt.
const handleSignature = (signature) => { console.log(signature) }
Tulajdonságok
| autoClear={false} | Ne legyen törlés |
| imageType={'image/png'} | Kimeneti kép típusa |
| webStyle={``} | Stílus meghatározása |
Webstílus:
webStyle={` .m-signature-pad--footer { background-color: lightblue; color: black; padding: 30px; }` }
Lábléc feliratai
- Sign.js
import SignatureScreen from 'react-native-signature-canvas'; const Sign = ({onSign}) => { const handleSignature = (signature) => { onSign(signature) } return ( <SignatureScreen onOK={handleSignature} clearText='Törlés' confirmText='Elfogad' descriptionText='Írjon alá felül' /> ); } export default Sign;
Képet az App főkomponensben
- App.js
import { StatusBar } from 'expo-status-bar'; import { StyleSheet, Text, View } from 'react-native'; import Sign from './Sign'; import { useState } from 'react'; export default function App() { const [signature, setSignature] = useState(); return ( <View style={styles.container}> <Text>Aláírás</Text> <Sign onSign={(img) => { setSignature(img) console.log('A képe átvéve') }} /> <StatusBar style="auto" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, });
- Sign.js
import SignatureScreen from 'react-native-signature-canvas'; const Sign = ({onSign}) => { const handleSignature = (signature) => { onSign(signature) } return ( <SignatureScreen onOK={handleSignature} /> ); } export default Sign;
Kép megjelenítése
- App.js
import { StatusBar } from 'expo-status-bar'; import { Image, StyleSheet, Text, View } from 'react-native'; import Sign from './Sign'; import { useState } from 'react'; export default function App() { const [signature, setSignature] = useState(); return ( <View style={styles.container}> <Text>Aláírás</Text> <Sign onSign={(img) => { setSignature(img) console.log('A képe átvéve') }} /> <Image resizeMode={'contain'} style={{ width: 350, height: 250 }} source={{ uri: signature }} /> <StatusBar style="auto" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, });
Kép láthatósága
- App.js
import { StatusBar } from 'expo-status-bar'; import { Image, StyleSheet, Text, View } from 'react-native'; import Sign from './Sign'; import { useState } from 'react'; export default function App() { const [signature, setSignature] = useState(); return ( <View style={styles.container}> <Text>Aláírás</Text> <Sign onSign={(img) => { setSignature(img) console.log('A képe átvéve') }} /> <View> {signature ? ( <Image resizeMode={'contain'} style={{ width: 350, height: 250 }} source={{ uri: signature }} /> ) : null} </View> <StatusBar style="auto" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, });