Tartalomjegyzék
Pug
- Szerző: Sallai András
- Copyright © 2021, Sallai András
- Szerkesztve: 2024
- Licenc: CC BY-SA 4.0
- Web: https://szit.hu
A pug
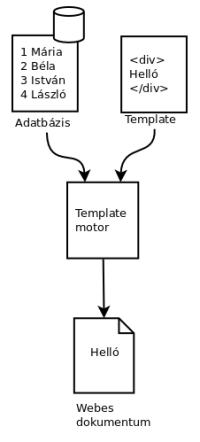
A Pug egy template motor Node számára. Egy könnyen olvasható egyszerű szintaktikájú nyelvből készít HTML-t.
A Pug webhelye:
Node.js telepítés
Elsőként telepíteni kell Node.js-t és a hozzátartozó npm csomagkezelőt.
Debian tárolóból
apt install nodejs
Pug telepítés
Rendszergazdaként:
npm i -g pug-cli
Ellenőrizzük a verziót:
pug --version
Szintaxis kiemelés
Atom esetén:
apm install language-pug
Mintaoldal
Készítsünk egy projektet:
mkdir projekt01 cd projekt01 mkdir html touch index.pug
Indítsuk el a pug-t, amely az index.pug fájlból azonnal elkészíti az index.html fájlt:
pug -w -P . -o ./html
Valami ehhez hasonlót kell látni:
watching test.pug rendered /home/janos/dev/gyak/npm/projekt02/html/test.html
A kapcsolók rendre:
- -w Watch vagyis, figyeljük megadott könyvtárat.
- -P Szépített kimenet.
- . Az aktuális könyvtárat figyeljük.
- -o Milyen könyvtárba írja a változásokat.
Készítsünk egy weboldalt:
- index.pug
doctype html html(lang='hu') head meta(charset='utf-8') title Helló body h1 Helló Világ
Ha megnézzük a kimenetet, akkor egy index.html fájlt találunk, aminek a tartalma:
Behúzások
A behúzások fontosak a .pug fájlban. Ha azt írom:
div p helló
A kimenete:
<div> <p>helló</p> </div>
De ha egy vonalba írom a div és p elemeket:
div p helló
Akkor a div nem tartalmazza a p elemet.
<div></div> <p>helló</p>
Láthatjuk, hogy a PUG fájlban nem írunk lezáró taget az egyszerűség kedvéért. Több információért:
DOCTYPE
Generálhatunk dokumentum típusdefiníciót. A Pug alapértelmezetten HTML5 dokumentum típusdefiníciót generál, de rávehető más típusokra is.
Ha szeretnénk nyomatékosítani a HTML5-t:
doctype html
Ez a következő HTML kódot generálja:
<!DOCTYPE html>
XHTML doctype sort a következő Pug bejegyzés generál:
doctype strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Transitional doctype sor generálása:
doctype transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Több információ:
Tagek
ul li alma li körte li barack li szilva
Eredmény:
<ul> <li>alma</li> <li>körte</li> <li>barack</li> <li>szilva</li> </ul>
Osztályok és azonosítók
div.gyumolcsok
ul
li alma
li körte
li barack
li szilva
<div class="gyumolcsok"> <ul> <li>alma</li> <li>körte</li> <li>barack</li> <li>szilva</li> </ul> </div>
Azonosítóval
div#gyumolcsok
ul
li alma
li körte
li barack
li szilva
<div id="gyumolcsok"> <ul> <li>alma</li> <li>körte</li> <li>barack</li> <li>szilva</li> </ul> </div>
A div elem elhagyható. Ha csak az osztály vagy az azonosító nevét írjuk ponttal vagy # karakterrel, akkor div elem lesz belőle.
.elso
Eredménye:
<div class="elso"></div>
Vagy azonsítóval:
#elso
Eredménye:
<div id="elso"></div>
Attribútumok
Az attribútumokat zárójelben a tag neve után adjuk meg. A karakterkódolás beállítása például:
meta(charset='utf-8')
Eredménye:
<meta charset="utf-8">
Egy link href attribútuma:
a(href='index.html') Főoldal
Eredménye:
<a href="index.html">Főoldal</a>
Az attribútumok mehetnek több sorba is:
input.adatok( type='text' name='teljesnev' placeholder='Írd ide a neved' )
Eredménye:
<input class="adatok" type="text" name="teljesnev" placeholder="Írd ide a neved">
Szövegek és szövegblokkok
p Lorem ipsum dolor est amet
p | Első sor | Második sor
p. Multos do ingeniis non quorum, proident magna possumus admodum ex senserit dolore quid commodo minim ut arbitror aliqua dolore eu quem. Admodum tempor velit senserit multos si laboris cillum occaecat. Iis nulla singulis, ita non ipsum proident, expetendis elit ea offendit domesticarum, ea ipsum singulis despicationes.Qui nulla proident. Te elit relinqueret, malis constias arbitrantur. Ea cillum id fugiat.
Megjegyzések
// Első blokk div.elso
Eredménye:
<!-- Első blokk--> <div class="elso"></div>
Ha HTML oldalon nem szeretném, hogy szerepeljen, csak a Pug fájlban szeretném megjegyzésként látni:
//- Első blokk div.elso
Több soros megjegyzés:
// Megjegyzés első sora Második sora div.elso
Eredménye:
<!-- Megjegyzés első sora Második sora --> <div class="elso"> </div>
JavaScript
Pufferelt és nem pufferelt kód
Kétféle JavaScript kódot használhatunk:
- pufferelt
- nem pufferelt
A nem pufferelt kódok mindig (-) karakterrel kezdődnek, és
nem jelennek meg a HTML kimenetben.
A pufferelt kódok mindig (
//- Erre a névre később hivatkozhatok a Pug fájlban: - const nev = "János" //- Kiértékelődik JavaScript kifejezésként: p=2*5
A fenti kód eredménye:
<p>10</p>
Biztonsági okokból a pufferelt kód HTML escape szekvenciával jelenik meg. Pug kód:
p= '<br>'
Eredménye:
<p><br></p>
Behelyettesítés
Behelyettesítést a #{} karakterek segítségével tehetünk a Pug kódba.
- const nev = "János"
p A neved #{nev}
Eredménye:
<p>A neved János</p>
Iteráció
//- Iteráció
- const gyumolcsok = ['alma', 'körte', 'szilva', 'barack']
ul
each gyumolcs in gyumolcsok
li= gyumolcs
Eredmény:
<ul> <li>alma</li> <li>körte</li> <li>szilva</li> <li>barack</li> </ul>
Kulcsokkal:
- const gyumolcsok = ['alma', 'körte', 'szilva', 'barack']
ul
each gyumolcs, index in gyumolcsok
li= index + ': ' + gyumolcs
<ul> <li>0: alma</li> <li>1: körte</li> <li>2: szilva</li> <li>3: barack</li> </ul>
Szelekció
//- Szelekció - var nev = 'János' if nev p= nev
Eredmény:
<p>János</p>
//- Szelekció
-
var dolgozo = {
nev: 'Nagy János',
telepules: 'Szolnok',
fizetes: '8500000'
}
if dolgozo.fizetes
p= dolgozo.nev
Eredmény:
<p>Nagy János</p>
Pug és Express
Megoldás lehet a nodemon használata.
npm install express
Hozz létre egy app.js fájl, majd szerkeszd:
- app.js
const express = require('express'); const app = express(); app.get('/', (req, res) => { res.send('Helló Világ'); }); app.listen(8000, () => { console.log('Hallgatózás a 8000-s porton...'); });
node app
Nézet
npm install pug mkdir views touch views/index.pug
projekt01/ |-node_modules/ |-views/ | `-index.pug |-app.js |-package-lock.json `-package.json
- app.js
const express = require('express'); const app = express(); app.set('view engine', 'pug'); app.get('/', (req, res) => { res.render('index'); }); app.listen(8000, () => { console.log('Hallgatózás a 8000-s porton...'); });
- index.pug
doctype html html(lang='hu') head meta(charset='utf-8') title Helló body h1 Helló p Helló Világ
node app
Adatok JSON adatbázisból
JSON szerver futtatása
{
"dolgozok": [
{
"id": 1,
"fullname": "Nagy János",
"city": "Szolnok",
"salary": 8400000
},
{
"id": 2,
"fullname": "Páros Lajos",
"city": "Szeged",
"salary": 3430000
},
{
"id": 3,
"fullname": "Aranyos Enikő",
"city": "Szolnok",
"salary": 4245000
},
{
"id": 4,
"fullname": "Bárány Tamás",
"city": "Miskolc",
"salary": 2850000
}
]
}
npm i -g json-server
json-server --watch dolgozok.json --port 6000
Weblap
mkdir projekt01 cd projekt01 npm init -y npm install express pug axios
projekt01/ |-node_modules/ |-views/ | `-index.pug |-app.js |-package-lock.json `-package.json
Hozzuk létre az index.pug fájlt:
- views/index.pug
doctype html html(lang='hu') head meta(charset='utf-8') title Helló body h1 Dolgozók table tr th Név th Település th Fizetés each dolgozo in dolgozok tr td #{dolgozo.fullname} td #{dolgozo.city} td #{dolgozo.salary}
Majd az app.js:
- app.js
const express = require('express'); const app = express(); const axios = require('axios'); app.set('view engine', 'pug'); app.get('/', (req, res) => { axios.get('http://localhost:6000/dolgozok') .then(resp => { res.render('index', { dolgozok: resp.data}) }); }); app.listen(8000, () => { console.log('Hallgatózás a 8000-s porton...'); });
Futtassuk a weblapot:
node app
Nézzük meg a böngészőben:
localost:8000
Többszörösen használt fájlok
- views/layout.pug
doctype html html(lang='hu') head meta(charset='utf-8') title Zöld Zrt body h1 Zöld Zrt nav ul li a(href="/addform") Hozzáad li a(href="/") Lista block content
- views/index.pug
extends layout.pug block content h2 Dolgozók table tr th Név th Település th Fizetés each dolgozo in dolgozok tr td #{dolgozo.fullname} td #{dolgozo.city} td #{dolgozo.salary}
- views/addform.pug
extends layout.pug block content h2 Új dolgozó label(for="nev") Név input#nev(type="text", name="nev") br label(for="telepules") Település input#telepules(type="text", name="telepules") br
A routing a következő képen néz ki:
- app.js
const express = require('express'); const app = express(); const axios = require('axios'); app.set('view engine', 'pug'); app.get('/', (req, res) => { axios.get('http://localhost:6000/dolgozok') .then(resp => { res.render('index', { dolgozok: resp.data}) }); }); app.get('/addform', (req, res) => { res.render('addform'); }); app.listen(8000, () => { console.log('Hallgatózás a 8000-s porton...'); });