Tartalomjegyzék
jQuery könyvtár
- Szerző: Sallai András
- Copyright © 2012, Sallai András
- Szerkesztve: 2012, 2013, 2014, 2016, 2021, 2022, 2024
- Web: https://szit.hu
Bevezetés
Mi a jQuery?
A jQuery egy JavaScript programozói könyvtár, amelyet John Resig kezdett fejleszteni. Első kiadása 2006-ban volt. Licencét tekintve nyílt forráskódú, kettős licenccel: GPL/MIT;
Nagyon elterjedtnek tekinthető, segítségével könnyen bejárható egy HTML oldal DOM-ja. Effekteket és animációt adhatunk HTML elemeinkhez. Számtalan plugint írtak hozzá.
Használat
Vagy letöltjük, vagy hivatkozunk a weboldalon található URL-re.
- https://jquery.com (A jQuery honlapja)
A jQuery JavaScript programozói könyvtár letölthető vagy használható CDN-ről.
Ha npm vagy yarn csomag és projektkezelőt használunk, akkor így is telepíthetjük:
npm install jquery
vagy:
yarn add jquery
- index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Első jQuery alap weblapom</title> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script src="app.js"></script> </head> <body> <!-- Ide jönnek a weboldal elemei --> </body> </html>
Ha a script elemet a weboldal fejlécébe tesszük, ügyeljünk arra, hogy a HTML oldal elemei még nem töltődtek be, amikor végrehajtódnak saját JavaScript utasításaink.
Lehetőség van az oldal betöltődést figyelni, vagy írjuk a script elemet a weboldal aljára, az alábbi mintának megfelelően.
A JavaScript és a jQuery
Jó kérdés lehet, hogy miért jó számunkra a jQuery.
A következő példákban összehasonlítjuk egy szimpla JavaScript és egy jQuery megoldást. Egy „p” elem tartalmát szeretnénk megváltoztatni.
JavaScript megoldás:
document.getElementsByTagName("p")[0].innerHTML = "Új tartalom";
jQuery megoldás:
$("p").html("Új tartalom");
A jQuery jóval egyszerűbb. A jQuery filozófiája: „írjunk kevesebbet, csináljunk többet”.
Fejlesztő eszközök
A fejlesztéshez szükségünk lesz egy kódszerkesztőre, például Visual Studio Code, és valamilyen használható böngészőre, például Google Chrome, Firefox, Vivaldi. Használjuk a böngészők fejlesztő eszközeit. A Google Chrome és Firefox böngészőben bekapcsolható a F12-vel.
Szelektorok
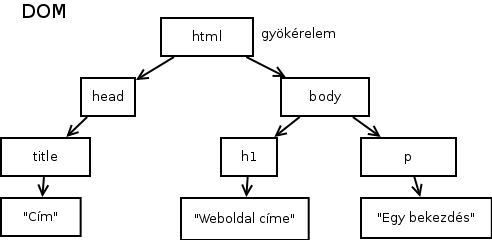
DOM
A JavaScript és a jQuery használatához is fontos ismernünk a DOM fogalmát. A DOM a Document Object Model szavakból alkotott betűszó. Dokumentum objektum modellnek fordítható. A HTML esetén a DOM a dokumentum szerkezetét meghatározó elemek, mint html, head, body, h1, p, ul, li stb. A HTML DOM egy hierarchikus faszerkezetben ábrázolható.
A jQuery() függvény
A jQuery használatához a jQuery() függvényt mindig meg kell meghívni.
jQuery()
Ennek egyszerűbb változata a „$”. Vagyis így hívjuk a függvényt:
$()
Így rövidebben tudjuk meghívni a jQueryt.
Szelektorhasználat
A jQuery használata során mindig ki kell választanunk melyik HTML elemre fog vonatkozni az adott tevékenység.
A függvénynek megadhatunk egy karaktersorozatot, vagy néhány előre definiált objektumot:
- "#azonosító"
- ".osztály"
- this (eseményt kiváltó elem)
- document
- "elem"
- "elem[tulajdonság=érték]"
A paraméter mondja meg, mire vonatkozzon a beállítás. A CSS-hez hasonlóan használhatjuk azonosítóra és osztályra, kettős-kereszt vagy pont karakter segítségével. Használhatjuk elemekre is, vagy azok tulajdonságaira.
A példa kedvéért legyen egy weblapon a következő div:
<div id="elso"> </div>
A div-re így hivatkozhatunk:
jQuery("#elso");
vagy
$("#elso");
A jQuery() vagy $() önálló objektumként viselkedik, ami számunkra annyit jelent, hogy végrehajthatók rajta metódusok és vannak tulajdonságaik.
A jQuery() objektum egyik tulajdonsága a length. Ezt megvizsgálva, tájékozódhatunk, hogy egy adott azonosító vagy osztály létezik-e.
jQuery("#elso").length
Azonosítók esetén a hossz 0 vagy 1 lehet. Ha weblapon létezik az adott azonosító, akkor 1-t kapunk, ha nem létezik 0-t.
if(jQuery("#elso").length) alert("Van ilyen"); else alert("Nincs ilyen);
Osztályok vizsgálata esetén kaphatunk 1-nél nagyobb számot is. Megkapjuk, hogy az adott weboldalon hányszor szerepel a kérdéses osztály.
<p class="ketto">Valami</p> <p class="ketto">Valami</p>
jQuery(".ketto").length
Eredmény: 2
Eseménykezelés
Az eseményekről
| Esemény | Metódus | Leírás |
|---|---|---|
| click | .click() | kattintás |
| keydown | .keydown() | egy billentyű le lett nyomva |
| keypress | .keypress() | egy billentyű le lett nyomva |
| keyup | .keyup() | egy billentyű fel lett engedve |
| mouseover | .mouseover() | mozgás az objektum felett |
| mouseout | .mouseout() | az egér elhagyja jelölt elemet és a gyermek elemeket is |
| mouseenter | .mouseenter() | az egér a jelölt elem felé kerül |
| mouseleave | .mouseleave() | az egér elhagyja a jelölt elemet |
| scroll | .scroll() | görgethető elem esetén görgetés történik |
| focus | .focus() | a fókusz megszerzése |
| blur | .blur() | a fókusz elvesztése |
| resize | .resize() | az objektum át lett méretezve |
Submit esemény
A submit eseményt az űrlapon értelmezzük a gomb helyett.
$('#valamiform').on("submit", function(e) { e.preventDefault(); // Elkapja a submit eseményt //amit tenni szeretnék });
A lap betöltésének eseménye
Ha beillesztettük a jQuery elérhetőségét a HTML forrásunkba, célszerű ellenőrizni, hogy működik-e. Erre legalkalmasabb, ha kezeljük a weblap betöltése kész eseményt. Ezt a ready() metódussal tudjuk megtenni. Szelektornak a document nevű objektumot adjuk meg, amely automatikusan létezik a böngészőben.
$(document).ready(function(){ alert("Működik"); });
A ready() függvénynek átadhatunk egy paramétert, amely lehet egy függvény, ami végrehajtódik, ha betöltődött a dokumentum. A példánkban ez egy egyszerű párbeszédablak az alert().
Egyszerű eseménykezelés
Egy nyomógombnak szeretnénk a kattintását figyelni.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JQuery</title> </head> <body> <input type="button" value="Mutat" id="gomb1" /> <script src="jquery-1.6.3.js"></script> <script src="gomb.js"></script> </body> </html>
- gomb.js
$('#gomb1').click(function() { $('body').text('Helló Világ'); });
Egy elem tartalma
<div id="doboz1">Lorem ipsum</div>
var tartalom = $("#doboz1").text(); alert(tartalom);
A „Lorem ipsum” szöveget kapjuk.
Eseménykezelés másként
Minden p elem elrejtése:
$("p").on("click", function () { $("p").hide(); });
Annak a p elemnek elrejtése, amelyre kattintottunk:
$("p").on("click", function () { $(this).hide(); });
A lamba kifejezéssel létrehozott névtelen függvény nem ismeri a this kulcsszót. Ezért:
$('p').click( (event) =>{ $(event.currentTarget).hide(); });
Adott p elemre kattintva, annak háttérszíne megváltozik:
$("p").on("click", function () { $(this).css("background-color","blue"); $(this).css("color","white"); });
Effektek
Rejtés
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JQuery</title> </head> <body> <input type="button" value="Rejt" id="gomb1" /> <div id="uzenet">Üzenetem</div> <script src="jquery-1.6.3.js"></script> <script src="gomb.js"></script> </body> </html>
$('#az').hide();
$('#az').hide(400); //400 milliszekundum alatt
Mutata
$('#az').show();
$('#az').show(400);
- gomb.js
$('#gomb1').click(function() { $('#uzenet').toggle('fast'); var ertek = $('#gomb1').attr('value'); if(ertek == "Rejt") $('#gomb1').attr('value', 'Mutat'); else if(ertek == "Mutat") $('#gomb1').attr('value', 'Rejt'); });
Néha szükség van arra, hogy ellenőrizzük egy elem milyen állapotban van. Látható vagy rejtett? A következő részlet ezt valósítja meg:
if($("#az").is(":visible")) $("#az").hide();
A példában meg is vizsgáljuk egy if() segítésével, és ha látható volt, akkor elrejtjük.
Fakítás
A dobozok fakítását a fadeOut() metódussal végezzük. Az újra megjelenítést, a fadeIn() metódussal. A kettő közötti váltásra a fadeToggle() metódus alkalmas.
- index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JQuery</title> </head> <body> <p id="uzenet" style="display:none">Bekezdés</p> <script src="jquery.js"></script> <script src="sajat.js"></script> </body> </html>
- sajat.js
$(document).ready(function(){ $("#uzenet").fadeOut(5000); });
A fadeOut() bemenő paramétere milliszekundumban megadott érték, de lehet „fast”, „slow” karaktersorozat is.
A kifakítás (eltüntetés) a fadeOut() metódussal lehetséges, a megjelenítés a fedeIn() metódussal. Váltás a fadeToggle() metódussal.
Fakítás váltással
- script.js
$("#rejto").click(function(){ $("#szoveg").fadeToggle(5000); });
<input type="button" id="rejto" value="Rejt" /> <p id="szoveg">Lorem ipsum</p>
A fadeToggle() tipikus problémája, hogy ha még tart az animált megjelenítés vagy rejtés, és közben történik egy újabb kattintás, akkor második kattintásnak a hatása, csak az animáció befejezése után érvényesül. Erre megoldást jelenthet stop() függvény:
- style.css
#doboz { width: 200px; height: 200px; background-color: navy; }
- index.html
... <div id="kapcsolo">Mehet</div> <div id="doboz">Lorem ipsum</div> ... <script src="http://code.jquery.com/jquery.min.js"></script> <script src="script.js"></script> ...
Leállítjuk az előző effektet, és váltunk:
- script.js
$("#kapcsolo").click(function(){ $("div").stop().fadeToggle(1000); });
Szelektorok mélyebben
Az összes p elem kiválasztása:
$("p").click(function(){ alert("Kattintás") });
Csak az első p elem kiválasztása:
$("p:first").text("Lorem ipsum");
Csak az utolsó p elem kiválasztása:
$("p:last").text("Lorem ipsum");
A „be” azonosítójú elem kiválasztása:
$("#be").click(function(){ alert("Kattintás") });
Az összes elem kiválasztása:
var elemek = $("*").length alert(elemek)
Az összes ul-en belüli elemek száma:
var elemek = $("ul").find("*").length; alert(elemek);
A gyermek elemekben keresünk egy olyan elemet, amelynek osztálya „masodik”. Ennek az elemnek a hátterét pirosra állítjuk:
var elem = $('div').find('.masodik'); elem.css("background-color","red");
Egy lista elemhez kapcsolódó elemek:
//A lista első eleme var listaElem = $('li').first() //Az elem szülője var szulo = listaElem.parent(); //Az elem gyermekei var gyermekek = listaElem.children(); //A következő testvérelem var kovetkezoTestver = listaElem.next(); //Az első listaelem testvérei var testverek listaElem.siblings(); //Azok az őselemek, amelyek az adott osztályba tartoznak var osok = listElem.parents(".osztalynev"); //A legközelebbi őselem, amely az adott osztályba tartozik var os = listElem.closest(".osztalynev");
Űrlap tartalma
Bevitelimező tartalma
- index.html
<label>Név</label> <input type="text" id="name"><br> <button id="getNameButton">Lekér</button> <script src="./jquery-3.6.0.js"></script> <script src="app.js"></script>
Érték kiolvasása:
- sajat.js
$('#getNameButton').click(()=>{ let name = $('#name').val(); console.log(name); $('#name').val(''); });
Legördülő listadoboz kiválasztottja
Adott egy legördülő listadoboz:
<select id="jarmu"> <option value="1">Opel</option> <option value="2">BMW</option> <option value="3">Ford</option> <option value="4">Citroen</option> </select>
A kiválasztott option elem value értékének lekérdezése:
console.log($('#jarmu').val());
A kiválasztott érték lekérdezése:
console.log($('#jarmu option:selected').text());
A komplett példa:
index.html
- index.html
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <label for="jarmu">Járművek</label> <select id="jarmu"> <option value="1">Opel</option> <option value="2">BMW</option> <option value="3">Ford</option> <option value="4">Citroen</option> </select> <br> <button id="getNameButton">Lekér</button> <script src="./jquery-3.6.0.js"></script> <script src="app.js"></script> </body> </html>
app.js
- app.js
$('#getNameButton').click(()=>{ console.log($('#jarmu').val()); console.log($('#jarmu option:selected').text()); });
Jelölőnégyzet
<h1>Bevásárlólista</h1> <input type="checkbox" id="tej"> <label for="tej">Tej</label><br> <input type="checkbox" id="tojas"> <label for="tojas">Tojás</label><br> <input type="checkbox" id="asvanyviz"> <label for="asvanyviz">Ásványvíz</label><br> <button id="getNameButton">Lekér</button>
A jelölőnégyzetek közül van-e bejelölve valamelyik:
var vasarlas = $("input:checkbox:checked").val();
Az eredmény „on”, ha bármelyik elem be van jelölve, „undefined” ha egyetlen elem sincs jelölve.
Hivatkozás azonosítóra:
var asvanyviz = $("input#asvanyviz:checked").val(); var tojas = $("input#tojas:checked").val();
Hivatkozás tulajdonság (attribútum alapján):
var asvanyviz = $("input:checkbox[name=asvanyviz]:checked").val(); var tojas = $("input:checkbox[name=tojas]:checked").val();
Teljes példa:
index.html
- index.html
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Bevásárló</title> </head> <body> <h1>Bevásárlólista</h1> <input type="checkbox" id="tej"> <label for="tej">Tej</label><br> <input type="checkbox" id="tojas"> <label for="tojas">Tojás</label><br> <input type="checkbox" id="asvanyviz"> <label for="asvanyviz">Ásványvíz</label><br> <button id="getNameButton">Lekér</button> <script src="./jquery-3.6.0.js"></script> <script src="app.js"></script> </body> </html>
app.js
$('#getNameButton').click(()=>{ console.log($('input:checkbox:checked').val()); });
A rádiógombok hasonló módon érhetők el. Ahol checkboxot írtunk ott viszont „radio” szükséges helyette:
$('input:radio[name=bar]:checked').val();
Be van-e jelölve
if ($('#checkboxElem').is(":checked")) { // Ha be van jelölve }
Másik lehetőség:
if($('#checkbox').prop('checked')) { // mi legyen }
Lista elem van kijelölve?
Egy listadobozban megvizsgáljuk van-e kiválasztott elem.
<select id="listaDoboz" multiple size="10"> <option>Ultra Piroska</option> <option>Nyers Mihály</option> <option>Kacsa Borbála</option> </select>
if( $("#listaDoboz").val() != undefined ) { //amit teszünk ha van kiválasztott }
Lista elemei
Egy listadoboz elemein végigmegyünk.
$( "#listBox option" ).each(function( index, element ) { $("#room").append('<div class="student">' + $(element).text() + '</div>'); });
Listák kezelése
Elem hozzáadása:
$("#listBox").append('<option value="option5">option5</option>');
Elem törlése:
$("#listBox option[value='option1']").remove();
$("#selectBox option:selected").remove();
$('#mySelect :selected').remove();
A DOM változtatása
A tartalom elé
A tartalom elé újabb elemet szeretnénk beilleszteni. Adott egy felsorolás, amelyben a példa kedvéért gyümölcsök vannak. Minden gyümölcsnév az „li” elemek tartalmaként van jelen. Szeretnénk mint gyümölcsnevet az „a” elemekkel linkké alakítani. A megoldás a következő:
$(document).ready(function () { $("li").prepend("a.) "); });
<ul> <li>alma</li> <li>körte</li> <li>barack</li> <li>szilva</li> </ul>
Attribútumok beállítása és :button
- index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JQuery</title> </head> <body> <input type="button" value="Első" /> <input type="submit" value="Másdoik" /> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="sajat.js"></script> </body> </html>
Az 1.6 jQuery verzótól az attr() függvény helyett a prop() függvény ajánlott.
- sajat.js
$(':button').click(function(){ alert("Az első működik"); }); $(':submit').click(function(){ $(':submit').prop('value', 'Így is működik'); });
Egyéb
Az elemek iterálása
Ha adott egy elem, amelyből több is van egy oldalon, és szeretnénk minden elemén valami mást csinálni, akkor használhatjuk az .each() metódust. Ilyen feladat lehet, ha egy lista elemeit meg akarjuk számozni.
$(document).ready(function () { $("li").each(function (index, elem) { $(elem).prepend(index + ".) "); }); });
<ul> <li>alma</li> <li>körte</li> <li>barack</li> <li>szilva</li> </ul>
Az eredmény ehhez hasonló:
0.) alma 1.) körte 2.) barack 3.) szilva
Szűrés
A not(), filter() és has()
A not() szűrő akkor választ ki egy elemet, ha annak nincs .jelolt nevű osztálya.
$(document).ready(function () { $("li").not(".jelolt").text("új"); });
A filter() szűrő akkor választ ki egy elemet, ha annak van .jelolt nevű osztálya.
$(document).ready(function () { $("li").filter(".jelolt").text("új"); });
A has() szűrő akkor választ ki egy elemet, ha annak gyermekelemei között van egy olyan elem, amelynek van .jelolt nevű osztálya.
$(document).ready(function () { $("p").has(".jelolt").text("új"); });
Osztály vizsgálata
Az is() metódus logikai típust ad vissza:
$(document).ready(function () { if($( 'li' ).eq( 0 ).is(".jelolt")) console.log("Jelolt van 0 helyen "); });
Az is() felfogható a not() ellentéteként, de a not() egy jQuery objektumot ad vissza.
<ul> <li class="jelolt">alma</li> <li>körte</li> <li>barack</li> <li>szilva</li> </ul>
Tartalom átírása
A HTML tartalmának beállítása:
$( 'p' ).html( 'Új tartalom' );
Beállítás szövegként:
$( 'p' ).text( 'Új tartalom' );
CSS változtatása
Egyszerű háttérbeállítás
$("p").css("background-color","blue");
A jQuery elfogadja a JavasScript és a CSS stílusú tulajdonságmegadást is. Az előbbi utasítást így is írhattam volna:
$("p").css("backgroundColor","blue");
Egyszerre több tulajdonság
$("p").on("click", function () { $(this).css({"background-color":"blue", "color":"white"}); });
Tulajdonság lekérdezése
$("p").on("click", function () { var a = $(this).css("background-color"); console.log(a); });
Az eredmény:
rgba(0, 0, 0, 0)
Több tulajdonság egyszerre
Ha a tulajdonságokat kapcsos zárójelbe tesszük, a tulajdonságot az értéktől kettősponttal szeparálom, vesszővel szeparálva több tulajdonság is megadható.
$("#gomb").click(function(){ $("#egy").css({ "backgroundColor":"blue", "color":"white" }); });
Bejárás
Tömb
let list = ['egy', 'kettő', 'három', 'négy']; $.each(list, function(index, value){ console.log(index, value); });
Objektum
let obj = { 'egy': 'első', 'ketto': 'második' }; $.each(obj, function(key, value){ console.log(key, value); });
Adat tárolása a DOM-ban
Bármely HTML elemnél elhelyezhetünk adatokat:
$('#az').data('kulcs', 'érték'); $('body').data('gyumolcs', 'szilva'); $('#az2').data('szam', 50);
Az adatok lekérése:
var a = $('#az').data('kulcs'); var b = $('body').data(); $('#div').html( $('body').data('gyumols') );
<button id="gomb">Növel</button> <div id="kimenet"></div>
$("#gomb").click(function(){ var szam = $("body").data("szam"); if (szam == null) szam = 1; else szam = szam + 1; $("body").data("szam", szam); $("#kimenet").html(szam); });
iframe tartalma
$(document).ready(function() { $('#framenev').prop('src',url); })
Animáció
Fontméret és szín
A következő példákban színváltoztatás is van, de ahhoz a jquer-ui keretrendszerre is szükség van.
<script src="jquery-1.8.3.min.js"></script> <script src="jquery-ui-1.9.2.custom.min.js"></script> <script src="sajat.js"></script>
$("#gomb").click(function(){ $("p").animate( { fontSize: '40px', color: '#f00' }, 4000 ); }); $("#gomb2").click(function(){ $("p").animate( { fontSize: '16px', color: 'black' }, 4000 ); });
$(document).ready(function(){ $("body").hover(function () { $(this).stop().animate({ backgroundColor: "red" },500) }, function() { $(this).stop().animate({ backgroundColor: "blue" },500)} ); });
Fontméret és szín újra
- script.js
$("#gomb1").click(function(){ $("p").animate( { fontSize: '40px', color: '#f00' } , 4000 ); }); $("#gomb2").click(function(){ $("p").animate( {fontSize: '16px', color: 'black'} , 4000 ); });
<link rel="stylesheet" href="style.css" /> <link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css"> ... <input type="button" id="gomb1" value="Ki" /> <input type="button" id="gomb2" value="Vissza" /> <p>alma</p> ... <script src="jquery-1.8.3.min.js"></script> <script src="jquery-ui-1.9.2.custom.min.js"></script> <script src="script.js"></script>
A left érték
$("#teglalap1").click(function(){ $(this).animate({left: "250px"}); });
A left érték oda-vissza
$("#teglalap2").click(function(){ $(this).animate({left: "250px"}); $(this).animate({left: "0"}); });
A left és átlátszatlanság
$("#teglalap3").click(function(){ $(this).animate({left: "250px", opacity:"0.4"}, "slow"); $(this).animate({left: "0" , opacity:"1.0"}, "slow"); });
Minta:
AJAX technikák
Az AJAX-ról
AJAX = Asynchronous JavaScript and XML.
Az AJAX lényege, hogy a weblap újratöltése nélkül küldünk és fogadunk adatokat a szervernek, illetve a szervertől.
Szintaxis
$(selector).load(URL,adat,callback);
Get metódussal:
$.get(URL,callback);
POST metódussal:
$.post(URL,adat,callback);
Fájl betöltése
A fájl csak webszerveren keresztül érhető el.
$(document).ready(function(){ $("button").click(function(){ $("#elso").load("adat.txt"); }); });
<div id="elso">Eredeti tartalom</div>
Adatok elküldése egy PHP scriptnek
Az adatokat úgy küldjük el az insert.php scriptnek, hogy az nem generál nekünk új oldalt.
<form> <fieldset> <legend>Dolgozó felvétele</legend> <label for="nev">Név:</label> <input type="text" id="nev"><br> <label for="telepules">Település:</label> <input type="text" id="telepules"><br> <label for="fizetes">Fizetés:</label> <input type="text" id="fizetes"><br> </fieldset> </form> <button id="addGomb">Hozzáad</button> </div>
$("#addGomb").click(function(){ $.post("insert.php", { dNev: $("#nev").val(), dTelepules: $("#telepules").val(), dFizetes: $("#fizetes").val() }); alert("A " + $("#nev").val() + " dolgozó felvéve"); $("#nev").val(""); $("#telepules").val(""); $("#fizetes").val(""); });
Ügyeljünk arra, hogy a <button> elemnek a formon kívül kell lenni, mert másként submitgombként működik.
Az insert.php-ban már így hivatkozunk rá:
$nev = $_POST['dNev']; $telepules = $_POST['dTelepules']; $fizetes = $_POST['dFizetes'];
A 'dNev' az űrlapon megadott változó.
A kinyer adatokból elkészíthetek egy SQL utasítást, amit PHP-én keresztül elküldhetek:
$sql = "insert into dolgozok (nev, telepules, fizetes) values (\"$nev\", \"$telepules\", $fizetes)";
Adatok fogadása egy PHP scripttől
Az adatokat küldő script a küldendő adatokat a kimenetre írja, például „echo” utasítással.
Ha a küldő php script Content-type: text/html tartalmat állít elő, akkor elég az echo utasítással a képernyőre íratni az elküldendő adatokat:
header("Content-type: text/html; charset=utf-8"); $res = "árvíztűrő"; echo $res;
Ennél kulturáltabb megoldás ha JSON kódolást használunk:
header("Content-type: application/json; charset=utf-8", true); $res = "árvíztűrő"; echo json_encode($res);
Ekkor azonban nem HTML-t kell előállítanunk hanem JSON MIME típust.
Természetesen nem csak egy adatot szoktunk átadni, hanem egész tömböt, tömböket:
header("Content-type: application/json; charset=utf-8", true); $res['status'] = 'siker'; $res['message'] = 'Működik'; echo json_encode($res);
Figyelem! Tömböket, összetett adatszerkezetet nem tudunk a átküldeni kódolás nélkül. Azokat mindig JSON kódolva kell átküldeni.
A weboldalon, ahol fogadjuk az adatokat:
$("#kergomb").click(function(){ $.post( "send.php", function( data ) { alert(data['message']); }); });
Ha az adatokat JSON kódolva kapjuk meg akkor át kell konvertálni JavaScript objektummá.
JSON konvertálása JavaScript objektummá:
$("#gomb").click(function(){ $.post("send.php", function(data){ var o = $.parseJSON(data); for(i=0; i<o.length; i++) $("#res").append(o[i].user + " " + o[i].pass + "<br>"); }); $("#gomb").fadeOut(2000); });
Hiba és siker visszajelzéssel
A jQuery-ben létezik fail(), done() és egy always() metódus, amelyet minden visszatérő objektumon futtathatunk. Természetesen egyszerre mind a három metódus futtatható.
$(document).ready(function(){ $("button").click(function(){ $("form").hide(); $.post( "insert.php", { nev: $("#nev").val(), telepules: $("#telepules").val(), lakcim: $("#lakcim").val(), szuletes: $("#szuletes").val(), fizetes: $("#fizetes").val(), juttatas: $("#juttatas").val(), kocsi: $("#kocsi").val() }) .fail(function() { alert( "Hiba a küldés során" ); }) .done(function(){ alert( "Küldés rendben" ); }) .always(function(){ alert( "Küldés vége" ); }) ; }); });
Küldés és fogadás egyszerre
$("#gomb").click(function(){ $.post("feldolgozo.php", { dUser: "mari" }) .done(function(data){ alert(data); }); });
Elküldünk egy felhasználónevet (mari), majd a data változóban már viszont választ is várunk.
A .done rész akkor hajtódik részre, az elküldés sikeres volt előtte.
Megjegyzés: A feldolgozo.php script hibáit itt nem tudjuk ellenőrizni.
Komplett példa letöltése
Dolgozó felvétel és listázás
jQuery és adatbázis is mellékelve.
Tesztelni a következő PHP fájlokkal lehet:
- add.php
- list.php
Az add.php segítségével felveszünk egy dolgozót. A list.php segítségével az összes dolgozót lekérjük, listázzuk.
Dolgozó felvétel és Nagy fizetése
Tesztelni a következő PHP fájlokkal lehet:
- add.php
- nagy.php
Az add.php segítségével felveszünk egy dolgozót. A nagy.php segítségével a Nagy János fizetését kérjük le.
A felhasználó ellenőrzése regisztrációnál
Ez példa tartalmazza az előzőket, de ki van egészítve egy új lehetőséggel. A users táblába felvehetünk felhasználót, felvétel előtt ellenőrizve, hogy létezik-e.
Teszteléshez a következő PHP fájllal lehet:
- reguser.php
A felhasználó ellenőrzése a következő fájlban történik:
- exist.php
A felhasználó felvétele:
- insertuser.php
A lényegi rész:
$("#addGomb").click(function(){ $.post("exist.php", { dUser: $("#username").val() }) .done(function(data){ if(data == "notone") { $.post("insertuser.php", { dUser: $("#username").val(), dPassword: $("#password").val() }); alert("A " + $("#username").val() + " felhasználó felvéve"); $("#username").val(""); $("#password").val(""); } else { alert("A felhasználó már létezik!"); } }); });
A példában két post() metódus is van. A második viszont csak akkor fut le, ha az első sikeres volt (.done()…), és az első post() után a data változóban a notone szó jön át az exist.php fájltól.
Csúsztatás
Létrehozok két dobozt:
<div id="egy">a</div> <div id="ketto">b</div>
Adunk egy kis stílust neki:
div { background-color: #ecdc5c; padding: 5px; margin: 1px 0; }
$("#egy").click(function(){ $("#ketto").slideToggle("slow"); });
Példa:
Következő elem
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Következő</title> <link rel="stylesheet" href="style.css" /> </head> <body> <div id="egy" style="background:blue;">a</div> <div id="ketto">b</div> <div id="harom">c</div> <button id="gomb">Következő</button> <button id="reset">Vissza</button> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="app.js"></script> </body> </html>
- app.js
var $currElement = $("#egy"); $("#gomb").click(function(){ if(!$currElement.next('div').length){ alert("Nincs elem!"); return false; } $currElement = $currElement.next(); $("div").css("background", ""); $currElement.css("background", "blue"); }); $("#reset").click(function () { location.reload(); });
Működés:
HTML szövegként értelmezve
<button id="gomb">Mehet</button> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="app.js"></script>
$("#gomb").click(function(){ var tartalom = $('<html> <body>\ <input id="a" value="12"> \ </body></html>'); var talalat = $(tartalom).filter("#a"); console.log(talalat.val()); });
Csapdák és redundanciák
Hiányos szelektor
Gyakori hiba a szelektor hiányos megadása.
$("piros").css("color","red");
A beállításunk piros azonosítóra, vagy piros osztályra vonatkozna, de elhagytuk a „#” vagy a „.” karaktert.
Túl sok jQuery hívás
$("#gyumolcs").append("alma"); $("#gyumolcs").css("color","red"); $("#gyumolcs").show();
Helyette használjuk így:
$("#gyumolcs").append("alma").css("color","red").show();
Több sorba is írhatjuk:
$("#gyumolcs").append("alma") .css("color","red") .show();
Felesleges hívások
$("#egy").css("color","red"); $("#ketto").css("color","red"); $(".harom").css("color","red");
Helyette:
$("#egy, #ketto, .harom").css("color","red");
Hatáskörök hiánya
<div id="darab1"> <div class="piros"></div> <div class="kek"></div> <div class="piros"></div> <div class="kek"></div> </div>
$(".piros").css("color","red");
Az előbbi példa működik. Ha sok darabból álló divünk van, akkor a böngésző kénytelen mindegyiket átnézni, amíg megtalálja a darab1-en belülit. Ha viszont a hatókört is megadjuk, akkor gyorsabb működést eredményezhet.
Helyesen:
$("#darab1 .piros").css("color","red");
Dinamikus változások
Ha az oldalhoz dinamikusan hozzáadunk egy button elemet a click() metódus nem fog reagálni:
$("#gomb").click(CsinallunkValamit);
Használjuk helyette a delegate() metódust.
$(document).delegate("#gomb", "click", CsinalunkValamit);
Feleslegek termelése
Induljunk egy egyszerű felesleggel:
$("#egy").css("display", "none"); $("#egy").css("display", "");
Használjuk helyette a hide(), show() metódust.
$("#egy").hide(); $("#egy").show();
A feleslegesen megírt kódok még fokozhatók:
if($("#egy").is(":visible")) $("#egy").css("display", "none"); else $("#egy").css("display", "");
Helyette használjuk:
$("#egy").toggle();
A másik ilyen próbálkozás egy elem tartalmának kiürítése:
$("#egy").html("");
Helyette:
$("#egy").empty();
Felesleges jQuery hívás:
var a = $(this).attr("src");
Így egyszerűbb:
var a = this.src;
Ajax
Az async: false használata a böngészőt lefagyaszthatja:
$.ajax({ async: false });
Ezt olyankor szokták használni, ha egy ajax hívás sikerétől függővé kell tenni egy másikat. De e helyett az ajax hívás sikerágában hajtsuk végre a másik hívást.
Függelék
Konfliktus más keretrendszerekkel
Fentebb láttuk, hogy jQuery() elérhető egy dollárjellel is, amelyet nagyon gyakran használunk. Előfordulhat, hogy más keretrendszer is használunk, amelyben szintén használatos a dollárjel.Ilyenkor ütközés állhat fent. Futtassuk ilyenkor a noConflict() metódust:
jQuery.noConflict()
jQuery utasításainkat ez után illesszük be, dollárjel helyett mindig jQuery() kezdéssel.
Ha mindenképpen dollár jelet szeretnénk, megoldást jelenthet ha függvénybe írjuk a jQuery utasításainkat:
(function($) { $(document).ready(function(){ alert("Működik"); }); })(jQuery);
A függvénynek paraméterként adjuk át a jQuery objektumot, függvényen belül pedig már a szokásos $ jel segítségével hivatkozok rá.
Esetleg lehet így is:
- script.js
var j = jQuery.noConflict(); j("#gomb").click(function(){ j("p").animate( {fontSize: '40px', color: 'blue'} , 4000 ); });
vagy:
- script.js
var jq = $.noConflict(); jq(document).ready(function(){ jq("button").click(function(){ jq("p").text("Működik"); }); });
vagy:
- script.js
$.noConflict(); jQuery(document).ready(function($){ $("button").click(function(){ $("p").text("Működik"); }); });
jQuery be van töltve?
A következő példában JavaSecripttel ellenőrzöm, hogy be van-e töltve a jQuery. Ha nincs akkor betölti, és felfűzi a body elem után.
window.onload = function () { if (!jQuery) { var jq = document.createElement('script'); jq.src = 'http://code.jquery.com/jquery-1.10.2.min.js'; document.getElementsByTagName('body')[0].appendChild(jq); } //Amit szeretnénk jQuery-ben ... };