Tartalomjegyzék
JavaScript grafika
- Szerző: Sallai András
- Copyright © 2015, Sallai András
- Szerkesztve: 2024
- Web: https://szit.hu
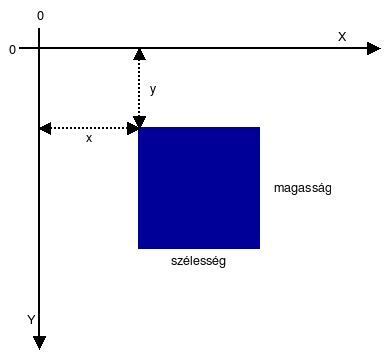
Koordináta rendszer
Rajzolás canvas elemre
<canvas id="vaszon" width="200" height="200"> A böngésződ nem támogatja a canvas grafikát! </canvas>
var vaszon = document.getElementById("vaszon"); var ctx = vaszon.getContext("2d"); ctx.fillStyle="rgb(200, 0, 0)"; ctx.fillRect(10, 10, 50, 50);
Téglalap
<canvas id="vaszon2" width="200" height="100" style="border:1px solid #000000;"> A böngésződ nem támogatja a HTML5 rajzvászont. </canvas> <script> var c=document.getElementById("vaszon2"); var ctx=c.getContext("2d"); ctx.fillStyle="#0000ff"; ctx.fillRect(10,10,150,75); </script>
Útvonal használata
var vaszon = document.getElementById("vaszon"); var ctx = vaszon.getContext("2d"); ctx.beginPath(); ctx.moveTo(5, 5); ctx.lineTo(50, 50); ctx.stroke();
var vaszon = document.getElementById("vaszon"); var ctx = vaszon.getContext("2d"); ctx.beginPath(); ctx.moveTo(100,50); ctx.lineTo(75,75); ctx.lineTo(125,75); ctx.fill();
Vonalhúzás
<canvas id="vaszon3" width="200" height="100" style="border:1px solid #000000;"> A böngésződ nem támogatja a HTML5 rajzvászont. </canvas> <script> var c=document.getElementById("vaszon3"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(300,150); ctx.stroke(); </script>
Kör
<canvas id="vaszon4" width="200" height="100" style="border:1px solid #000000;"> A böngésződ nem támogatja a HTML5 rajzvászont. </canvas> <script> var c=document.getElementById("vaszon4"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke(); </script>
Több rajz
<canvas id="vaszon" width="600" height="220"></canvas> <script> var v = document.getElementById("vaszon").getContext("2d"); v.fillStyle="rgba(0,0,123,1.0)"; v.fillRect(50, 10, 150, 50); v.strokeStyle="rgba(0,0,123,1.0)"; v.strokeRect(50, 80, 240, 120); v.beginPath(); v.arc(450, 110, 100, Math.PI * 2/2, Math.PI * 4/2); v.lineWidth = 10; v.lineCap = 'round'; v.strokeStyle = 'rgba(255, 127, 0, 1.0)'; v.stroke(); </script>
Szöveg
var vaszon = document.getElementById("vaszon"); var ctx = vaszon.getContext("2d"); ctx.font = "30px Arial"; ctx.fillText("alma",30,30);
var vaszon = document.getElementById("vaszon"); var ctx = vaszon.getContext("2d"); ctx.font = "30px Arial"; ctx.strokeText("alma", 30, 30);
Szöveg
<canvas id="vaszon5" width="200" height="100" style="border:1px solid #000000;"> A böngésződ nem támogatja a HTML5 rajzvászont. </canvas> <script> var c=document.getElementById("vaszon5"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.fillText("Helló Világ",10,50); </script>
Szöveg 2
<canvas id="vaszon6" width="200" height="100" style="border:1px solid #000000;"> A böngésződ nem támogatja a HTML5 rajzvászont. </canvas> <script> var c=document.getElementById("vaszon6"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.strokeText("Hello World",10,50); </script>
Görbe
ctx.arc(x, y, sugár, indulásiSzög, befejezésiSzög, [óramutJárEllen]);
A szögeket radiánban kell megadni.
ctx.beginPath(); var szog1 = 0; var szog2 = 30; ctx.arc(95, 100, 40, szog1*Math.PI/180 , szog2*Math.PI/180, true); ctx.stroke();
Esetleg:
var rad = function(deg) { return deg * Math.PI / 180; } var deg = function(rad) { return rad*(180/Math.PI); } ctx.beginPath(); var szog1 = 0; var szog2 = 30; ctx.arc(95, 100, 40, rad(0) , rad(360), true); ctx.stroke();
Kvadratikus görbe
ctx.beginPath(); ctx.moveTo(20, 20); ctx.quadraticCurveTo(85,25,20,62.5); ctx.stroke();
Bézier görbe
ctx.beginPath(); ctx.moveTo(70, 40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.stroke();
Színátmenet
<canvas id="vaszon7" width="200" height="100" style="border:1px solid #000000;"> A böngésződ nem támogatja a HTML5 rajzvászont. </canvas> <script> var c=document.getElementById("vaszon7"); var ctx=c.getContext("2d"); // Átmenet var grd=ctx.createLinearGradient(0,0,200,0); grd.addColorStop(0,"blue"); grd.addColorStop(1,"white"); // Kitöltés ctx.fillStyle=grd; ctx.fillRect(10,10,150,80); </script>
Színátmenet 2
<canvas id="vaszon8" width="200" height="100" style="border:1px solid #000000;"> A böngésződ nem támogatja a HTML5 rajzvászont. </canvas> <script> var c=document.getElementById("vaszon8"); var ctx=c.getContext("2d"); // Átmenet var grd=ctx.createRadialGradient(75,50,5,90,60,100); grd.addColorStop(0,"blue"); grd.addColorStop(1,"white"); // Kitöltés ctx.fillStyle=grd; ctx.fillRect(10,10,150,80); </script>
Kép
<p>A kép használata:</p> <img id="sikoly" src="sikoly.jpg" alt="A sikoly" width="220" height="277"> <p>Vászon:</p> <canvas id="vaszon9" width="250" height="300" style="border:1px solid #d3d3d3;"> A böngésződ nem támogatja a HTML5 rajzvászont. </canvas> <script> var c=document.getElementById("vaszon9"); var ctx=c.getContext("2d"); var img=document.getElementById("sikoly"); ctx.drawImage(img,10,10); </script>
A kép használata:

Vászon:
Egyéb példák
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <canvas id="canvas1" width="200" height="100" style="border:1px solid #000000;"></canvas> <script> var can=document.getElementById("canvas1"); var ctx=can.getContext("2d"); ctx.fillStyle="#00FF00"; ctx.fillRect(30,30,50,50); </script> </body> </html>
<canvas id="canvas1" width="200" height="100"style="border:1px solid #000000;"></canvas> <script> var can=document.getElementById("canvas1"); var ctx=can.getContext("2d"); var grd=ctx.createLinearGradient(0,0,200,0); grd.addColorStop(0,"blue"); grd.addColorStop(1,"white"); ctx.fillStyle=grd; ctx.fillRect(30,30,100,50); </script>
var can=document.getElementById("canvas1"); var ctx=can.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke();
A moveTo() -tól a lineTo()-ig húzunk vonalat.
//arc(x, y, r, start, stop) var can=document.getElementById("canvas1"); var ctx=can.getContext("2d"); ctx.beginPath(); ctx.arc(55, 50, 40, 0, 2 * Math.PI); ctx.stroke();
Téglalap animációja
- app.js
document.addEventListener("DOMContentLoaded", function() { // window.addEventListener('load', function() { const canvas = document.getElementById("canvas"); const ctx = canvas.getContext("2d"); // Kör rajzolása ctx.beginPath(); ctx.arc(50, 50, 30, 0, 2 * Math.PI); ctx.stroke(); // A téglalap alapadatai let rectX = 0; const rectY = 100; const rectWidth = 80; const rectHeight = 50; let intervalId; drawRectangle(); function drawRectangle() { if (rectX > (canvas.width-80)) { clearInterval(intervalId); } ctx.strokeStyle = 'blue'; ctx.fillStyle = 'blue'; ctx.clearRect(0, rectY, canvas.width, rectHeight); ctx.fillRect(rectX, rectY, rectWidth, rectHeight); rectX += 1; if (rectX > canvas.width) { rectX = 0; } } document.getElementById("startButton").addEventListener("click", function() { intervalId = setInterval(drawRectangle, 10); }); document.getElementById("stopButton").addEventListener("click", function() { clearInterval(intervalId); }); document.getElementById("resetButton").addEventListener("click", function() { clearInterval(intervalId); rectX = 0; drawRectangle(); }); });