Tartalomjegyzék
A webes alkalmazások fejlődése
- Szerző: Sallai András
- Copyright © Sallai András, 2022
- Web: https://szit.hu
A webhelyek kezdete
Kezdetben csak HTML volt, CSS nélkül és JavaScript nélkül.
- HTML
Interaktív weblapok
Az interaktív weblapokat szerveroldalon CGI segítségével generáljuk. CGI bármilyen nyelven írható, ami szerver oldalon lefut, de a Perl nyelv volt elterjedve.
- HTML
- CGI
- Perl
JavaScript
A JavaScriptet eredetileg kliensoldalon használták. A JavaScript kódokat a böngésző futtatja.
Az eredeti JavaScriptet Brendan Eich mérnök, a Netscape Communications fejlesztette, 1996-ban jelent meg.
- HTML
- CGI
- Perl
- JavaScript
REST API
A CGI alapú programok, ahol weboldalakat szerveroldalon generáljuk, jellemzően monolitikus programok íródnak. Nincs szétválasztva a tárolás, a logika és a megjelenítés. Kezdetben ezek a alkalmazások voltak jellemzőek.
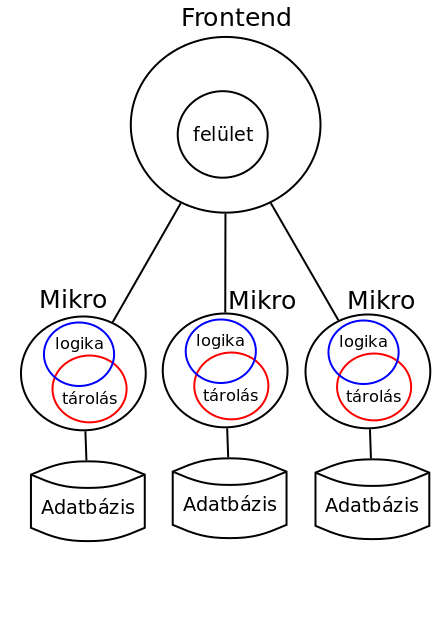
Később külön vált a megjelenítésért felelős részek fejlesztése. Ezt nevezzük Frontend-nek.
WebSocket
A WebSocket egy kommunikációs protokoll, amelyet 2008-ban tettek közzé. A WebSocketet TCP felett használjuk és képes duplex kommunikációt kiépíteni egyetlen kapcsolaton. 2011-ben lett IETF szabvány, RFC 6455.
Mikroszervizek
Egy alkalmazást több önálló szolgáltatásba szervezzük, amelyek lazán kapcsolódnak egymáshoz.
Milyen jellemzői vannak egy mikroszerviznek?
- Az egyes szolgáltatások önállóan telepíthetők.
- Egy szolgáltatást egy kisebb csapat fejleszt.
- Egy szolgáltatás könnyen tesztelhető, karbantartható.
Ideális hozzáállás:
- két hét alatt újraírható
- kevés kód (kb.: 10-100 LOC)
- szabadság új keretrendszerek, nyelvek, platformok használatára
- nem bontható kisebb műveletekre
Linkek:
- https://microservices.io/ (2022)
Weboldalak generálása
A weboldalt két helyen lehet generálni, vagy másként mondva renderelni:
- szerver oldalon - server-side rendering
- kliens oldalon - client-side rendering
Kezdetben csak szerveroldalon renderelték a weboldalakat. A single page application webalkalmazások világában a weboldalak renderelése már kliensoldalon történik. A kliens oldali renderelés kezd háttérbeszorulni.
Szerveroldali renderelés
Egy weblap generálása normál esetben néhány milliszekundum. Ez persze több dologtól is függ:
- az internetelérés sebessége
- látogatók száma
- a webhely optimalizáltsága
- milyen távol van a szerver
Amikor lekér egy weblapot, akkor a szerver legenerálja és elküldi a kliensnek. Egy kattintás hatására a szerver egy újabb weblapot generál, majd megint elküldi. Ez újra és újra megtörténik, amikor új oldalra navigálunk. Ez akkor is megtörténik, ha az új weblapon csak egy minimális változás van.
Legyen például egy weblap:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Zöld Zrt</title> </head> <body> <h1>Zöld Zrt</h1> <p>Kapcsolat kattintás után elérhető</p> <a href="http://valahol.lan/nevjegy">Névjegy</a> </body> </html>
Az új oldalon, csak egy kis változtatás:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Zöld Zrt</title> </head> <body> <h1>Zöld Zrt</h1> <p>Kapcsolat kattintás után elérhető</p> <p>valakiavilagon@valaholvan.lan</p> </body> </html>
Viszont újra generálódik az egész.
Kliens oldali generálás
Kliensoldali generálásnál csak az adott bekezdés töltődik le, vagy még az sem, mert már le volt töltve, csak beépül új tartalomként.
<p>valakiavilagon@valaholvan.lan</p>
Az ilyen megoldás hátránya lehet, hogy a kezdeti betöltés több időt vehet igénybe. A SEO nem optimális, mivel nem jelenik meg egyszerre az összes tartalom.