Tartalomjegyzék
Angular Komponensek
- Szerző: Sallai András
- Copyright © Sallai András, 2022
- Web: https://szit.hu
A komponensekről
Egy weblapot több komponensből állíthatunk össze. A komponenseket két módon használhatom fel:
- beépítem a főkomponensbe, vagy egy másik komponensbe
- a főkomponensben (vagy bármelyik másikban) váltogatom a komponenseket útválasztással
Beépítés
A legegyszerűbb eset, amikor egy komponenst a főkomponensbe ágyazunk, ahogy az ábra is szemlélteti:
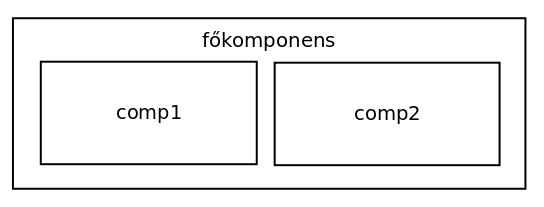
De lehet akár több komponensünk:
De bármelyik komponens állhat több részből:
Csere
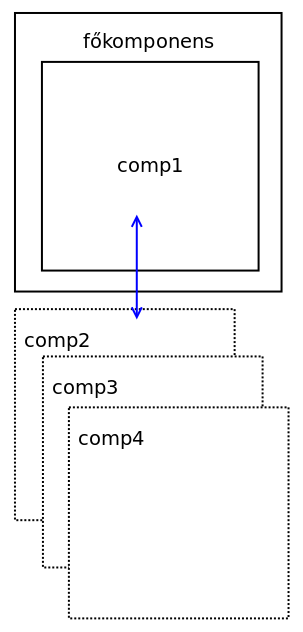
Útválasztás (routing) segítségével cserélhetjük az egyes komponenseket:
Ez lehet akár több komponens is:
Létrehozás
Szintaxis:
ng generate component <komponensnev>
Hozzunk létre például egy „employee” nevű komponenst:
ng generate component employee
A parancs rövidíthető:
ng g c employee
Ami létrejön
app01/
`-src/
`-employee/
|-employee.component.css
|-employee.component.html
|-employee.component.spec.ts
`-employee.component.ts
- employee.component.html
<p>employee works!</p>
- employee.component.ts
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-employee', templateUrl: './employee.component.html', styleUrls: ['./employee.component.css'] }) export class EmployeeComponent implements OnInit { constructor() { } ngOnInit(): void { } }
A stílus fájl üres lesz, a teszt jelenleg lényegtelen.
Ahova be lesz jegyezve
- app.mdoule.ts
//... @NgModule({ declarations: [ AppComponent, EmployeeComponent, ],
Gyakorlat
Készítsen két komponenst a következő neveken:
- first
- second
Használható parancsok:
ng g c first ng g c second
Válaszoljon a következő kérdésekre:
- Hol jönnek létre a komponensek könyvtárai?
Komponensek törlése
Komponens törléséhez a következőt kell tenni:
- Töröljük az app.modules.ts fájlban az ngModule függvény, declarations tömbből.
- Töröljük az app.modules.ts fájlban az import sort.
- Ezek után, töröljük „kézzel” a komponens könyvtárat.
ngOnInit
A komponensek a Component modul mellett importálnak egy OnInit nevű modult. Ez lehetővé teszi egy ngOnInit() metódusnak létezését, ami induláskor lefut, mint a konstruktor. A komponens létrehozásakor ez metódus létre is jön üresen.
Változók előkészítése
Az ngOnInit betöltéskor fut le. Ha innen szeretnénk előkészíteni egy tagváltozót a konstruktor helyett, a fordító panaszkodhat, ha be van állítva a strict mód a TypeScript fordító számára.
Ehhez hasonló hibaüzenetet kaphatunk:
property 'valami' has no initializer and is not definitely assigned in the constructor.
A megoldáshoz tagváltozók előkészítéséről kapcsoljuk ki a strict módot a tsconfig.json fájlban:
{ "compileOnSave": false, "compilerOptions": { //... "strictPropertyInitialization": true }, "angularCompilerOptions": { //... } }
A felkiáltójel operátort is használhatjuk, amivel a fordítót arról tájékoztatjuk, hogy ne aggódjon, gondoskodunk a változó előkészítéséről:
valami!: ValamiTipus
Ez utóbbi az ajánlott.