Tartalomjegyzék
Stílus beállítása
- Szerző: Sallai András
- Copyright © 2021, Sallai András
- Szerkesztve: 2021, 2023
- Web: https://szit.hu
Színek
A beállított számok
A React Native-ban1) beállított számok, minden esetben egység nélküli, sűrűségfüggetlen képpontok.
Stílus beállítása inline
<TextInput style={{fontSize: 32, color: 'navy'}} />
<Text style={{color: 'blue'}}> Kék <Text style={{fontWeight: 'bold'}}> és félkövér </Text> </Text>
StyleSheet osztály
<TextInput style={styles.input} />
const styles = StyleSheet.create({ input: { borderWidth: 1, width: '50%', fontSize: 32, textAlign: 'center', marginTo: 30, } });
Inline elemek
<View style={{flexDirection: "row"}}>
<Text style={{color: 'white', fontSize: 32}}>Valmai</Text>
Több stílus
Kilépés a programból:
<TextInput style={[styles.input, styles.sumInput]} />
Az inline és a external stílus keverése:
const App = () => { return ( <View style={[{flexDirection: 'row'}, styles.container]}> <Text>Valmai</Text> <Text>Valmai</Text> </View> ); }; const styles = StyleSheet.create({ container: { marginTop: 32, paddingHorizontal: 24, backgroundColor: 'skyblue', }, });
Stílus külön fájlba
- App.js
import React from 'react'; import styles from './App.style.js'; import { Text, View, } from 'react-native'; const App = () => { return ( <View style={styles.container}> <Text>Valmai</Text> <Text>Valmai</Text> </View> ); }; export default App;
- App.style.js
import { StyleSheet } from 'react-native'; export default StyleSheet.create({ container: { marginTop: 32, paddingHorizontal: 24, backgroundColor: 'skyblue', }, });
Stílus külön fájlba másként
- App.style.js
import { StyleSheet } from "react-native"; export const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', }, });
Használata:
//... import { styles } from './App.style'; //... <View style={styles.container}> <Text>Példa</Text> </View>
Stílus
Néhány tulajdonság példa:
- fontWeight: 'bold'
- paddingHorizontal: 24,
- marginTop: 32,
- justifyContent: 'center',
- alignItems: 'center',
Több tulajdonság
Ez működik:
border: 'solid 2px blue',
Ez már nem működik:
borderTop: 'solid 2px blue',
Így működik:
borderTopStyle: 'solid', borderTopWidth: '2px', borderTopColor: 'blue',
Árnyék
item: {
shadowColor: '#171717',
shadowOffset: {width: 5, height: 5},
shadowOpacity: 0.2,
shadowRadius: 3,
},
Több stílus
Egy elemhez megadható több stílus is, csak használjunk szögletes zárójeleket:
<Text style={[styles.subItem, styles.nameItem]}>{item.name}</Text>
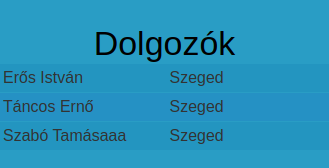
Páros, páratlan
Egy list práros és páratlan sorait szeretnénk más stílussal meghatározni. A CSS nth-child nem áll rendelkezésre:
Helyette:
- App.js
import { FlatList, StyleSheet, Text, View } from 'react-native'; const employees = [ {id: 1, name: 'Erős István', city: 'Szeged'}, {id: 2, name: 'Táncos Ernő', city: 'Szeged'}, {id: 3, name: 'Szabó Tamásaaa', city: 'Szeged'} ]; export default function App() { return ( <View style={styles.container}> <Text style={styles.title}>Dolgozók</Text> <FlatList style={styles.flat} data={employees} renderItem={({ item, index }) => ( <View style={styles.item}> <Text style={[ styles.subItem, index % 2 === 0 ? styles.evenRow : styles.oddRow, ]}>{item.name}</Text> <Text style={[ styles.subItem, index % 2 === 0 ? styles.evenRow : styles.oddRow, ]}>{item.city}</Text> </View> )} /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#299dc5', alignItems: 'center', justifyContent: 'center', }, item: { flexDirection: 'row', width: '100%', paddingTop: 1, }, title: { marginTop: 24, fontSize: 34, }, flat: { width: '100%', }, subItem: { fontSize: 16, flex: 1, color: '#333', padding: 5, }, evenRow: { backgroundColor: '#2395c0' }, oddRow: { backgroundColor: '#2591c4' }, });
Mértékegységek
Telefon esetén vh helyett ajánott svh-t vagy dvh-t használni.
| svh | small vh |
| lvh | large vh |
| dvh | dynamic vh |