Tartalomjegyzék
wxPython méretezők
- Szerző: Sallai András
- Copyright © 2020, Sallai András
- Licenc: CC BY-SA 4.0
- Web: https://szit.hu
Közös Jellemzők
Minimális méret
Általában a minimális méret megegyezik a komponensek kezdeti méretével, de beállítható a wx.Size mezőben. Nem minden komponens képes kiszámítani a méretét. A listák, például nem rendelkeznek természetes szélességgel és magassággal. De van olyan vezérlő, amely kiszámíthatja a magasságát, de szélességét nem. Ilyen az egy soros szövegvezérlő.
Szegély
Igazítás
Nyúlás
Beállíthatjuk, arányaiban mennyi helyet foglaljon egy komponens. A következő képen az első gomb 2, a másik két gomb 1 arány van beállítva.
Komponens hozzáadása
Szintaxis:
Add( komponens, arány=0 , jelző=0 , szegély=0 , userData=Nincs )
- komponens: ablak (vezérlők és statikus komponensek), helykitöltők és újabb méretezők hozzáadása. A kezdeti méret a minimális
- arány: a méretező gyermeke, meg tudja-e változtatni méretét a többi gyermekhez viszonyítva.
- jelző: jelzők vagylagos kombinációja, ami befolyásolja a méretező viselkedését.
- szegély: a szegély méretét adhatjuk meg. A szegélyt jelzővel is jelezni kell.
- userData: extra objektum csatolása a méretező elemhez.
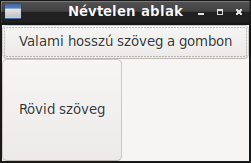
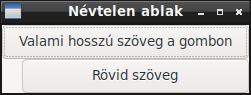
Készítsünk egy függőleges elrendezésű méretezőt (ez a gyermek elemeket egymásra helyezi), majd tegyünk bele két gombot. Az összes extra paraméter 0-ra állítjuk.
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 0, 0, 0) self.SetSizer(sizer1)
- Az ilyen módon elhelyezett elemek, a minimális méretet veszik fel.
- Az ablak nem változtatja meg a méretét, hogy illeszkedjen az elemekhez.
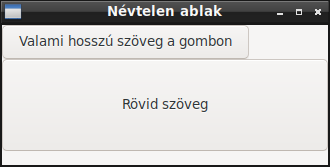
Most igazítsuk az ablak méretét a benne található tartalomhoz.
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 0, 0, 0) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
Ez hasznos, ha az alapértelmezett ablakméret nem megfelelő.
Arány paraméter
A sizer1.Add() első paramétere a hozzáadott wx.Window egy leszármazottja, ahogy azt eddig is láttuk. A második paraméter a gyermek elemek mérete, egymáshoz képest, vagyis egy arány. Ha méretező függőleges elrendezésű, akkor függőlegesen határozza meg a gyermekelemek mennyi helyet foglaljanak.
Ebben a példában az első gomb 1 arányszámot, míg a másik gomb 3-s arányszámot kapott.
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 1, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 3, 0, 0) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
Az alsó gomb 3-szor magasabb mint a felső.
Most legyen a felső gombnak az aránya 5, az alsónak 2:
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 5, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 2, 0, 0) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
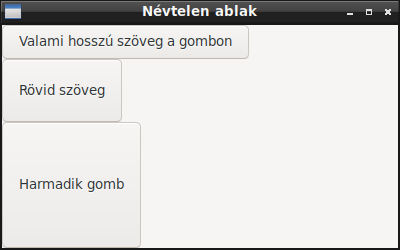
Ha egy elemnek az aránya 0, akkor minimális méretet veszi fel.
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 1, 0, 0) sizer1.Add(wx.Button(self, -1, 'Harmadik gomb'), 2, 0, 0) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
Ugyanazokkal a beállításokkal, de az ablakot nem állítjuk a tartalomhoz:
Ez jól jön, ha szeretnénk az egyik elemünk, csak minimális helyet foglaljon, a többi pedig töltse ki rendelkezésre álló helyet.
Jelzők és a szegély paraméter
A harmadik paraméter a jelzők helye, ahol VAGY operátorral kombináljuk az összes jelzőket. Két viselkedést határozunk meg ezekkel a jelzőkkel. Az egyik az ablak (komponens vagy elem) körül, hol legyen szegély. A másik, a méretező változása esetén, hogyan viselkedjen az elem. A negyedik paraméter a szegély szélessége.
| wx.TOP wx.BOTTOM wx.LEFT wx.RIGHT wx.ALL | Hol legyen szegély |
| wx.EXPAND | Az elem töltse ki a rendelkezésre álló helyet. |
| wx.SHAPED | Az elem vegye fel a lehető legnagyobb méretet, az arányok megtartásával. |
| wx.FIXED_MINSIZE | A wx.Sizer általában a wx.Window.GetEffectiveMinSize segítségével határozza meg a méretet. Ha szeretnénk az eredeti minimális méretet, használjuk a wx.FIXED_MINSIZE-t. |
| wx.RESERVE_SPACE_EVEN_IF_HIDDEN | Általában a wx.Sizer nem foglal helyet rejtett ablakokhoz. Ez a jelző felülbírálja ezt a viselkedést. |
| wx.ALIGN_CENTER vagyr wx.ALIGN_CENTRE wx.ALIGN_LEFT wx.ALIGN_RIGHT wx.ALIGN_RIGHT wx.ALIGN_TOP wx.ALIGN_BOTTOM wx.ALIGN_CENTER_VERTICAL vagy wx.ALIGN_CENTRE_VERTICAL wx.ALIGN_CENTER_HORIZONTAL vagy wx.ALIGN_CENTRE_HORIZONTAL | Igazítás a rendelkezésre álló helyen belül. |
Nézzünk néhány igazítást.
Igazítás középre:
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 0, wx.ALIGN_CENTER, 0) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
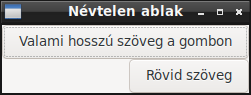
Igazítás jobbra:
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 0, wx.ALIGN_RIGHT, 0) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
A rendelkezésre álló hely elfoglalása, vagyis wx.EXPAND. Szinonima: wx.GROW.
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 0, wx.EXPAND, 0) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
A felső gomb felvette a minimális méretet, az alsó pedig megnőtt, és kitölti a rendelkezésre álló helyet. Ez a beállítás ellentétes módon működik a második paraméterrel. A wx.EXPAND függőleges méretezőben vízszintes nyúlást eredményez, vízszintes méretezőben függőleges nyúlást.
A következő a wx.SHAPED. Ez a jelző biztosítja, hogy az adott elem magassága és szélessége arányos maradjon. Gombok esetén ennek nem sok értelme van, de bitképek esetén, biztosítja, hogy egy kép ne torzuljon.
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 1, wx.SHAPED, 0) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
Ugyanaz átméretezett ablakkal:
A valóságban függőlegesen nem annyira nőtt az arány, mert egy idő után nem nő.
Végül nézzük meg a szegélyjelzőket. Ha a negyedik paraméter negy nagyobb nullánál, ezeknek a jelzőknek nincs értelme.
Szegély baloldalon:
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 1, wx.EXPAND | wx.LEFT, 20) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
Szegély kétoldalt:
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 1, wx.EXPAND | wx.LEFT | wx.RIGHT, 20) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
Két oldalon és felül:
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 1, wx.EXPAND | wx.LEFT | wx.RIGHT | wx.TOP, 20) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
Szegély minden oldalon:
sizer1 = wx.BoxSizer(wx.VERTICAL) sizer1.Add(wx.Button(self, -1, 'Valami hosszú szöveg a gombon'), 0, 0, 0) sizer1.Add(wx.Button(self, -1, 'Rövid szöveg'), 1, wx.EXPAND | wx.ALL, 20) sizer1.SetSizeHints(self) self.SetSizer(sizer1)
Kontroll rejtése méretezővel
A méretezőben elhelyezett vezérlők rejthetők a wx.Window.Show metódussal, de a méretezők külön módszert biztosítanak erre a célra. Ehhez hívja a wx.Sizer.Show metódust. Ezt követően frissíteni kell az elrendezést.
Ezt hasznos, ha a felület egyes részeti el kell rejtenie.
Csak a wx.BoxSizer és a wx.FlexGridSizer támogatja.
Méretezők
BoxSizer
A BoxSizer függőlegesen és vízszintesen is elrendezheti a gyermekeit, attól főggően, hogy milyen jelzőt állítunk be a konstruktorban.
StaticBoxSizer
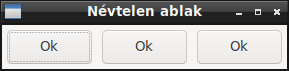
A StaticBoxSizer megegyezik a BoxSizer-el, de körülveszi egy statikus doboz.
rootBox = wx.BoxSizer(wx.HORIZONTAL) sizer1 = wx.StaticBoxSizer(wx.HORIZONTAL, self, "Szöveg") rootBox.Add(sizer1, 0, wx.ALL, 10) sizer1.Add(wx.Button(self, -1, 'Ok'), 0, wx.LEFT | wx.TOP | wx.BOTTOM, 10) sizer1.Add(wx.Button(self, -1, 'Ok'), 0, wx.LEFT | wx.TOP | wx.BOTTOM, 10) sizer1.Add(wx.Button(self, -1, 'Ok'), 0, wx.ALL, 10) rootBox.SetSizeHints(self) self.SetSizer(rootBox)
GridSizer
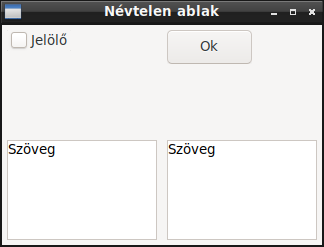
A wx.GridSizer egy két dimenziós méretező. Minden gyermek azonos méretű helyet kap. A legnagyobb méretű gyermek határozza meg ezt a méretet. Az oszlopok és a sorok számra rögzítve van.
textctrl1 = wx.TextCtrl(self, -1, 'Szöveg', style=wx.TE_MULTILINE) textctrl1.SetMinSize((150, 100)) textctrl2 = wx.TextCtrl(self, -1, 'Szöveg', style=wx.TE_MULTILINE) textctrl2.SetMinSize((50, 100)) rootBox = wx.GridSizer(2, (0,0)) rootBox.Add(wx.CheckBox(self, -1, 'Jelölő'), 1, wx.ALL, 5) rootBox.Add(wx.Button(self, -1, 'Ok'), 1, wx.ALL, 5) rootBox.Add(textctrl1, 1, wx.EXPAND | wx.ALL, 5) rootBox.Add(textctrl2, 1, wx.EXPAND | wx.ALL, 5) rootBox.SetSizeHints(self) self.SetSizer(rootBox)
FlexGridSizer
textctrl1 = wx.TextCtrl(self, -1, 'Szöveg', style=wx.TE_MULTILINE) textctrl1.SetMinSize((150, 100)) textctrl2 = wx.TextCtrl(self, -1, 'Szöveg', style=wx.TE_MULTILINE) textctrl2.SetMinSize((50, 100)) rootBox = wx.FlexGridSizer(2, (0,0)) rootBox.Add(wx.CheckBox(self, -1, 'Jelölő'), 1, wx.ALL, 5) rootBox.Add(wx.Button(self, -1, 'Ok'), 1, wx.ALL, 5) rootBox.Add(textctrl1, 1, wx.EXPAND | wx.ALL, 5) rootBox.Add(textctrl2, 1, wx.EXPAND | wx.ALL, 5) rootBox.SetSizeHints(self) self.SetSizer(rootBox)
Programozás BoxSizer-rel
A wx.BoxSizer segítségével hierarchikus, soros és oszlopos elrendezést használhatunk.