Tartalomjegyzék
JavaScript haladó
- Szerző: Sallai András
- Copyright © 2021, Sallai András
- Szerkesztve: 2024
- Web: https://szit.hu
Írás a konzolra
A böngésző-konzolra több módon is írhatunk a JavaScript nyelvben.
A következő függvények használhatók:
console.log('log'); console.info('info'); console.debug('debug'); console.warn('warn'); console.error('error');
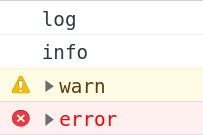
A különféle típusok, ugyanúgy kiírják az adott üzenetet, de az üzenet elé tehetnek egy ikont, vagy színezhetik a kimenetet.
A következő ábrán, erre láthatunk példát:
CSS konzolon
A %c segítségével stílus határozható meg a konzol számára.
console.log('egy%ckettő', 'color: blue; font-size: x-large');
A stílusbeállítás mindig a %c utáni részre vonatkozik.
Behelyettesítés
console.log('A %s dolgozó fizetése %f\n', "Nagy János", 25.123);
- %s - szöveg
- %d - egész
- %f - valós
Törlés
Konzol törlése:
console.clear()
dir()
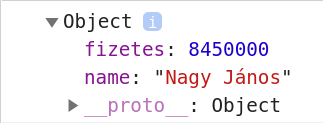
Objektum JSON formátumban:
const janos = { "name":"Nagy János", "fizetes":8450000 }; console.dir(janos);
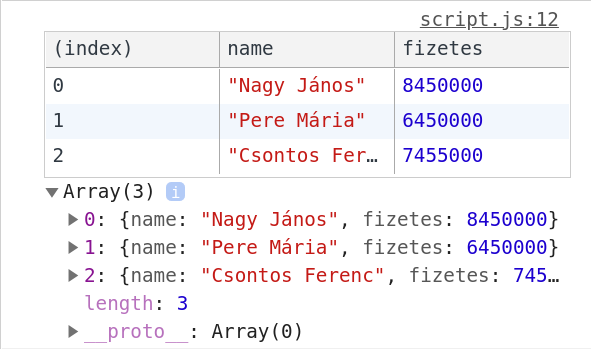
Táblázat
const dolgozok = [{ "name":"Nagy János", "fizetes":8450000 },{ "name":"Pere Mária", "fizetes":6450000 },{ "name":"Csontos Ferenc", "fizetes":7455000 } ]; console.table(dolgozok);
Nyílfüggvények
- Nincs kapcsolata this-hez vagy a super-hez és nem használható metódusként.
- Nincsenek argumentumai, de new.target kulcsszavak sem.
- Nem alkalmas call, apply és bind metódusoknak, amelyek egy hatókörön (scope) alapszanak.
- Nem használható konstruktorként.
- Nem használhat yield-t, a body-in belül.
Példa
let szamok = [ 45, 67, 25, 11, 85 ]; console.log(szamok.map(szam => szam<5));
Eredmény:
- [false, false, false, false, false]
let gyumolcsok = [ 'alma', 'körte', 'barack', 'szilva', 'málna' ]; console.log(gyumolcsok.map(gyumolcs => gyumolcs.length));
Eredmény:
- [4, 5, 6, 6, 5]
A normál függvény és a nyílfüggvény
let dupla1 = function (szam) { return szam * 2; } let dupla2 = (szam) => { return szam * 2; } console.log(dupla1(3)); console.log(dupla2(4));
Template string tag-gel
ES6-tól.
let szoveg = sajat_tag`ąlma`; function sajat_tag(s) { return 'szilva'; } console.log(szoveg);
reduce()
const numbers = [3, 4, 2]; const reducer = (prev, curr) => prev + curr; console.log(numbers.reduce(reducer));
Kimenet:
9
Összeadja a tömb elemeit.
- Több információ:
map()
Minden elemmel teszünk valamit és az eredményt egy újabb tömbben kapjuk.
const szamok = [3, 8, 4] const dupla_szamok = szamok.map(item => item * 2); console.log(dupla_szamok);
A kimenet:
[ 6, 16, 8 ]
Hivatkozás:
filter()
Csak bizonyos elemeket szeretnénk, egy feltétel alapján:
const szamok = [3, 8, 4, 9] const otnelnagyobb_szamok = szamok.filter(item => item > 5 ); console.log(otnelnagyobb_szamok);
Kimenet:
[ 8, 9 ]
A Map típus
A Map() olyan mint az Object, kivéve, hogy a kulcsok bármilyen típusúak lehetnek.
var map1 = new Map(); map1.set('gyumolcs', 'alma'); map1.set('zoldseg', 'paprika');
var map2 = new Map(); map2.set('3', 'egy'); map2.set(4, 'kettő'); map2.set(true', 'három');
Függvények:
- map.set(kulcs, érték) - érték tárolása kulcs alapján
- map.get(kulcs) - visszatér kulcshoz tartozó értékkel, ha nem létezik undefined
- map.has(kulcs) - true ha van ilyen kulcs, ellenben false
- map.delete(kulcs) - törlés kulcs alapján
- map.clear() - minden elem törlése
- map.size - az elemek száma
Kollekciók bejárása
tomb.forEach(elem => { console.log(elem); });
Az első elem nélkül:
tomb.forEach((elem, index) => { if(index>0) { console.log(elem); } });
Az első elem nélkül újra:
tomb.slice(1).forEach((elem) => { console.log(elem); });
Generátor függvények
function* square(start, end) { for (let i = start; i <= end; i++) { yield i * 2; } } const generator = square(1, 5); console.log(generator.next().value); // 2 console.log(generator.next().value); // 4 console.log(generator.next().value); // 6 console.log(generator.next().value); // 8 console.log(generator.next().value); // 10 console.log(generator.next().done); // true
isNaN() függvény
Az isNaN() függvény megvizsgálja, hogy a bemenet szám vagy nem szám:
if(!isNaN(szam)) { //tevékenység }