Tartalomjegyzék
CSS feladatok
- Szerző: Sallai András
- Copyright © Sallai András, 2014-2023
- Web: https://szit.hu
Bevezetés
Ezek a feladatok egyben a CSS mellett HTML feladatok is. Mivel önmagában a CSS nem sokat ér.
Igazítás és színezés
Feladat 0001
Töltse le a következő weblapot:
- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>névtelen</title> </head> <body> <h1>A dialog parancs</h1> <p> A dialog különböző típusú párbeszédablakokat jelenít meg. Használhatjuk scriptekben, amelyek így sokkal barátságosabb képet mutathatnak. </p> <p> A dialog majdnem 100 parancssori kapcsolóval rendelkezik. Használata azonban mégis nagyon könnyű. </p> <p> Létrehozhatók: <ul> <li>listák</li> <li>naptárak</li> <li>szerkesztődobozok</li> <li>információs dobozok</li> <li>menü doboz</li> <li>jelszó mező</li> <li>előrehaladási doboz</li> </ul> </p> </body> </html>
- Állítsa be az oldal nyelvét magyarra.
- Állítson be külső CSS fájlt, minden CSS beállítást ebben a fájlban végezzen el.
- A h1 elem számára állítson be középre igazítást.
- A h1 elem számára állítson be navy háttérszínt.
- A h1 elem szöveges tartalma legyen fehér színű.
- Tegye az egész tartalmat egy div elembe, majd állítson be container osztályjelölőt.
- A container div számára állítson be arany háttérszínt.
Feladat 0002
Töltse le a következő weblapot, majd végezze el az alábbi feladatokat.
- index.html
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>Szajkó</h1> <h2>Előfordulás</h2> <p> Előfordul Európában, Ázsiában és Afrikában. Főleg erdőben él, de parkokban is megtalálható. A nagy kiterjedésű erdőket azonban nem szereti. </p> <h2>Magyarországon</h2> <p> Magyarországon állandóan előfordul. </p> </body> </html>
- Jelölje meg a body elemen belüli tartalmat div elemmel.
- Az elem legyen container nevű osztályba sorolva.
- Állítsa be, hogy a böngésző címsorában a Szajkó szó szerepeljen.
- Állítson be külső CSS fájlt.
- A CSS beállításokat a külső fájlba írja.
- A .container osztály-jelölőnek állítson be 15%-s margót.
- A .container osztály számára állítson be navy háttérszínt.
- A .container osztály számára állítson be fehér betűszínt.
- A h1 elemben a főcím legyen középre igazítva.
Feladat 0004
- index.html
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-16"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div class="container"> <h1>Veréb</h1> <p> A házi veréb (Passer domesticus) a madarak (Aves) osztályának verébalakúak (Passeriformes) rendjébe és a verébfélék (Passeridae) családjába tartozó faj. Kis termetű madárfaj, testhossza 14-18 centiméter, testtömege 24-39,5 gramm. A tojók és a fiatal egyedek halványbarnák és szürkék, míg a hímeknek élénkebb barna, fekete és fehér tollazata van. A Passer nemzetség egyik tagjaként egész Európában, a Földközi-tenger medencéjében és Ázsia nagy részén elterjedt madárfaj. Szándékos, vagy véletlen módon számos helyre behurcolták, például Ausztrália néhány pontjára, Afrikába és az amerikai kontinensre, amely miatt az egyik legelterjedtebb vadon élő madárfajnak számít. </p> <h2>Előfordulása</h2> <p> Olaszország kivételével (ahol helyette közeli rokon faja, az olasz veréb a legelterjedtebb verébfaj) egész Európában elterjedt, Észak-Afrikában és Ázsiában több alfaja van. </p> <h3>Behurcolt állomány</h3> <p> A házi veréb hatalmas területen meghonosodott azokon a területeken, ahová behurcolták. Ez legfőképpen annak köszönhető, hogy viszonylag korán alkalmazkodott az ember alkotta környezethez, valamint annak, hogy könnyedén alkalmazkodik a különböző élőhelyi sajátosságokhoz. </p> </div> <div> Forrás: https://hu.wikipedia.org/wiki/H%C3%A1zi_ver%C3%A9b </div> </body> </html>
Oldja meg a következő feladatokat:
- Az oldal nyelve legyen magyar.
- A karakterkódolás legyen utf-8.
- Csatoljon style.css néven stílus lapot.
- A HTML és a CSS forráskódba írja be a nevét, osztályát, késztés dátumát.
- Az egyes fejezetcím tartalma legyen középre igazítva.
- Az egyes fejezetcím szövegének színe legyen navy.
- Az egyes fejezet cím alatti bekezdés legyen sorkizárva.
- A kettes fejezet cím tartalma legyen jobbra igazítva.
Háttér beállítása
Feladat 0051
Egy weblapot kell készítenie. A készítendő állomány neve legyen „index.html”.
A weblap egy kettes szintű címsort tartalmazzon.
Végezze el a következőket:
- Készítse el a weblapot index.html néven, a lent megadott nevű könyvtárban.
- A weblap karakterkódolása legyen utf-8.
- A weblap nyelve legyen magyar.
- A böngészőben megjelenő szöveget állítsa „Háttér” szóra.
- Vegyen fel egy kettes fejezetcímet, tartalma „Lorem ipsum” legyen.
- Állítson be egy tetszőleges képet háttérnek, az egész weblap számára.
- A háttérkép 220 pixel széles legyen.
- A háttérkép csak a jobb felső sarokban legyen.
Mentés könyvtára: torma
Feladat 0052
Készítsen weblapot, egy index.html állományban, a mentésnél megadott könyvtárba.
Elvégzendő feladatok:
- A weblap nyelve legyen magyar.
- A weblap kódolása legyen utf-8.
- A böngészőfülön megjelenő szöveg a „Lorem” szó legyen.
- A weblap tetején szerepeljen egyes szintű fejezetcímmel „Lorem” szó.
- Az egyes fejezetcím alatt, szerepeljen a lenti bekezdés.
- Állítson be egy tetszőleges képet az egész oldal hátterének.
- A háttérkép 180 pixel széles és magas legyen.
- A háttérkép csak vízszintesen, felül legyen, egymás után kirakva.
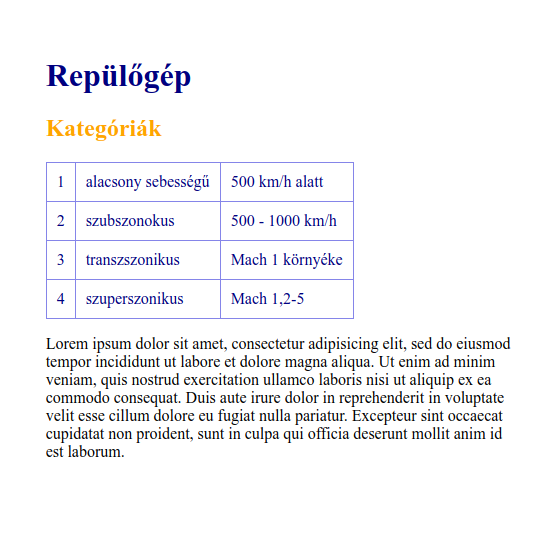
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Mentés könyvtára: vonik
Feladat 0053
Feladat 0054
Készítse el a következő weboldalt:
Ügyeljen arra, hogy a két oldalt látható ismétlődő képek, háttérként vannak beállítva. Két háttárkép van. Az egyik baloldalon egymás alatt ismétlődik, a másik jobboldalon egymás alatt ismétlődik. A háttérképek mérete 100px 100px.
A szövegeke középen rugalmas dobozban vannak.
Szöveg és font stílus
Feladat 0101
Adott a következő szöveg:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam condimentum blandit sapien non volutpat. Vivamus posuere massa euismod libero varius et mollis velit aliquam. Donec ultrices placerat consequat. Phasellus sit amet est non lorem vestibulum placerat iaculis vitae justo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus bibendum feugiat eleifend. Duis tincidunt tempus eros, ac laoreet magna suscipit eu. Praesent quis facilisis lacus. Quisque imperdiet egestas lectus dapibus iaculis. Morbi egestas nulla eu magna sagittis vitae eleifend lacus sodales. Nullam vel nunc nisl. Vestibulum eget sapien eros. Donec ac pellentesque odio. In hac habitasse platea dictumst.
Oldja meg CSS segítségével a következő feladatokat:
- Az első mondat legyen kiskapitális.
- A második mondat legyen aláhúzott.
- A harmadik mondat betűi legyenek 20 pixel nagyságúak.
- A negyedik mondat betűinek színe legyen a következő: #800080.
- Az ötödik mondat összes betűje legyen félkövér.
- A hatodik mondat első betűje legyen cursive fontcsaláddal megadva.
- Az utolsó mondat betűi legyenek árnyékoltak.
- A bekezdés első sora legyen 32 pixeles behúzással.
Feladat 0102
Adott a következő szöveg:
Etiam Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam condimentum blandit sapien non volutpat. Vivamus posuere massa euismod libero varius et mollis velit aliquam. Donec ultrices placerat consequat. Phasellus sit amet est non lorem vestibulum placerat iaculis vitae justo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus bibendum feugiat eleifend. Duis tincidunt tempus eros, ac laoreet magna suscipit eu. Praesent quis facilisis lacus. Quisque imperdiet egestas lectus dapibus iaculis. Morbi egestas nulla eu magna sagittis vitae eleifend lacus sodales. Nullam vel nunc nisl. Vestibulum eget sapien eros. Donec ac pellentesque odio. In hac habitasse platea dictumst.
Előkészítés:
- Az „Etiam” szót állítsa be egyes szintű fejezetcímnek.
- Az Etiam utáni szöveget állítsa be HTML-ben bekezdésnek.
Oldja meg CSS segítségével a következő feladatokat:
- Az egész weboldal szövege legyen talpatlan betűtípussal beállítva.
- Az egyes szintű fejezetcím: A háttérszíne legyen: aqua
- Az egyes szintű fejezetcím: A szöveg színe legyen navy
- A bekezdésben: Az első mondat, második szava legyen 24 pixel méretű.
- A bekezdésben: Az első mondat, harmadik szava legyen aláhúzva.
- A bekezdésben: A harmadik és a negyedik mondat legyen áthúzva.
- A bekezdésben: A harmadik és a negyedik mondat betűi legyenek sárga színűek.
- A bekezdésben: A negyedik mondat háttérszíne legyen kék, szöveg színe fehér.
Feladat 0103
Készítsen rugalmas szerkezetű weblapot.
Boncompagni-kastély 1855-56-ban emelt neoklasszicista stílusú egyemeletes alápincézett, palatetős téglaépület. Hosszúsága 50 méter , szélessége 20 méter. 1909-től modernizálták, felújították. Központi gőzfűtéssel látták el, a belső falakat textiltapétákkal vonták be, parkettáztak, mintás műkövekkel rakták le auláját, alsó folyosóját. Elöl is, hátul is hatalmas angolpark vette körül. Tulajdonosa Boncompagni-Ludovisi családból Arduina hercegné és San Martinod-i Valperga Henrik gróf, Mayer János unokái voltak. 1946-ban a Földművelésügyi miniszter a Boncompagni-féle kastélyt iskola céljára adta át, ami azóta is ebben a műemléki védettségű épületben működik. 1948-tól az egyik része lett az iskola, a másikat tanítók lakásaként használták. Jelentősebb átalakítások történtek benne. 1975-ben a Kiskastély és a Nagykastély közé új diákotthoni szárnyat építettek be. A főbejárati ajtaja, faborítású lépcsőháza, a bejárati ajtó melletti öntöttvas kandeláberek és a megmaradt két öntöttvas csillárja még az eredeti. Forrás: https://hu.wikipedia.org/wiki/Boncompagni-kast%C3%A9ly
Előkészítés:
- A „Boncompagni-kastély” szöveget állítsa be egyes szintű fejezetcímnek.
- A másik két bekezdést állítsa be HTML-ben is bekezdésnek.
- Az egész oldal szövege legyen talpatlan betűtípus.
- Az egyes szintű fejezetcím: Szöveg színe a következő legyen: #333
- Az egyes szintű fejezetcím: Háttérszín legyen: bisque
- Az első bekezdésben: A második mondatban a „Hosszúsága 50 méter” szöveg legyen aláhúzva
- Az első bekezdésben: A negyedik mondatban a „gőzfűtéssel” szó legyen 22 pixel méretű.
- Az első bekezdésben: Az egész első bekezdés háttérszíne legyen: aqua.
- A második bekezdés: Az egész bekezdés háttérszíne legyen: antiquewhite.
- A második bekezdés: Az első mondatban a „Boncompagni-Ludovisi” szöveg legyen félkövér.
Minta:
Szegélyek
Feladat 0151
Feladat 0152
Feladat 0153
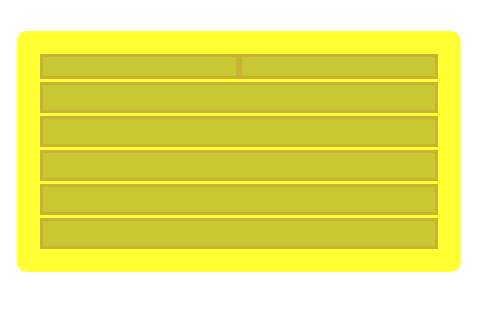
Készítse el a következő weboldalt:
A dobozok rugalmas méretűek legyenek.
Néhány beállítás:
- A teljes oldal háttérszíne: aqua
- Az egyes dobozok háttérszíne: darkmagenta
- Az alsó szegély színe: gold
- Az első doboz szélessége: 50%;
- A dobozok magassága 30 pixel.
- A fődoboz háttérszíne: fehér.
Feladat 0154
Készítse el a következő weboldalt:
A dobozok rugalmas méretűek legyenek.
Néhány beállítás:
- A külső doboz háttérszíne: blueviolet
- A külső doboz szegélyének színe: navy
- A belső dobozok háttérszíne: aqua
- Ügyeljen a következőkre:
- a létrehozott weboldal nyelve magyar legyen
- a létrehozott karakterkódolás utf-8 legyen
- a dobozok rugalmas méretezésűek legyenek
Feladat 0155
Készítse el a következő weboldalt:
A dobozok rugalmas méretűek legyenek.
Néhány beállítás:
- A weblapnak legyen beállítva magyar nyelv
- A weblapnak legyen beállítva utf-8 kódolás
- A weblap dobozai legyenek rugalmasak
- A teljes oldal háttérszíne: beige
- A külső doboz háttérszíne: aquamarine
- A külső doboz szegélyének színe: cadetblue
- A dobozok háttérszíne: bisque
- A szegély színe: burlywood
Feladat 0156
Készítse el a következő weboldalt:
A dobozok rugalmas méretűek legyenek.
Néhány beállítás:
- A teljes oldal háttérszíne: cornflowerblue
- A fődoboz háttérszíne: cornsilk
- Az egyes dobozok háttérszíne: aquamarine
- A fődoboz szegélyének színe: gold
- A belső dobozok szegélyének színe: chocolate
- Az első és ötödik doboz szélessége: 50%;
- A dobozok magassága 30 pixel.
- A fődoboz szegélyének szélessége 3px.
- A belső dobozok szegélyének szélessége: 1px
Dobozok, túlcsordulás
Feladat 0201
Készítsen egy weblapot. Végezze el a következőket:
- Írja a nevét div elemek közzé.
- A doboznak állítson be solid szegélyt.
- A doboz szegélye legyen 3 pixeles.
- A doboz szegélye legyen #800080 színű.
- A doboz belső margója legyen 17 pixel.
- A doboz külső margója legyen 10%.
Feladat 0202
Töltse le a következő HTML oldalt.
- index.html
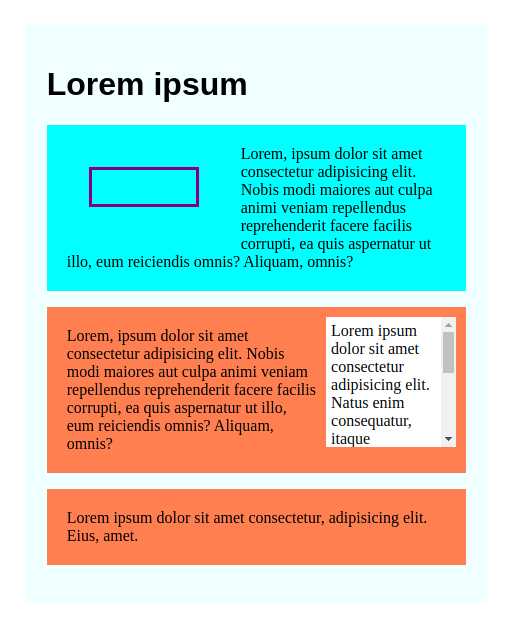
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <h1>Lorem ipsum</h1> <div class="doboz1"></div> <p class="bekezdes1"> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nobis modi maiores aut culpa animi veniam repellendus reprehenderit facere facilis corrupti, ea quis aspernatur ut illo, eum reiciendis omnis? Aliquam, omnis? </p> <div class="doboz2"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus enim consequatur, itaque repudiandae eaque optio, minima illum excepturi nemo pariatur molestias iure illo! Molestiae nam nesciunt modi vel minus id. </div> <p class="bekezdes2"> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nobis modi maiores aut culpa animi veniam repellendus reprehenderit facere facilis corrupti, ea quis aspernatur ut illo, eum reiciendis omnis? Aliquam, omnis? </p> <p class="bekezdes2"> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eius, amet. </p> </div> </body> </html>
Végezze el a következő beállításokat CSS fájlban:
- A .container elem számára állítson be azure háttérszínt.
- A .container számára állítson be 5%-s margót.
- A .container számára állítson be 22 pixeles belső margót.
- A h1 elem szövege talpatlan betűtípussal.
- A .doboz1 számára állítson be 70 pixeles szélességet.
- A .doboz1 számára állítson be 3 pixeles, solid stílusú, #800080 színt.
- A .doboz1 számára állítson be 17 pixeles margót.
- A .doboz1 számára állítson be 10%-s margót.
- A .doboz1 legyen balra lebegtetve.
- A .doboz2 legyen 120 pixel széles és 120 pixel magas.
- A .doboz2 legyen jobbra lebegtetve.
- A .doboz2 háttérszíne legyen fehér.
- A .doboz2 dobozból kicsordul a szöveg. Állítsa be, hogy függőlegesen görgethető legyen.
- A .doboz2 legyen 10 pixeles margó.
- A .doobo2 számára 5 pixeles belső margót állítson be.
- A .bekezdes1 háttérszíne legyen aqua.
- A .bekezdes1 belső margója legyen 20 pixel.
- A .bekezdes2 háttérszíne legyen coral.
- A .bekezdes2 belső margója 20 pixeles legyen.
Listák
Feladat 0251
Feladat 0252
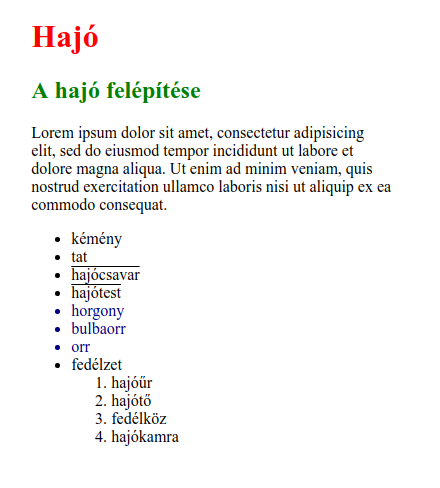
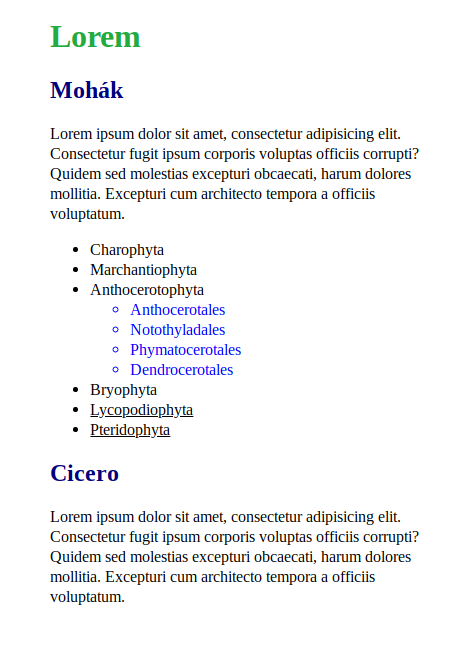
Készítse el a következő weboldalt:
A weboldal rugalmas elrendezésű, ezért a bekezdések szövegei másként jelenhetnek meg.
Megjelenítés
Feladat 0301
Adott a következő weboldal:
- index.html
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>Víz</h1> <div class="gazd"> Vízgazdálkodás </div> <div class="gazd"> Tájszintű gondolkodás. </div> </body> </html>
Feladat:
- A gazd osztályjelölővel jelölt elemet rejtse el a következő módon:
- Az elrejtetett elemnek maradjon meg a helye.
Pozicionálás
Feladat 0351
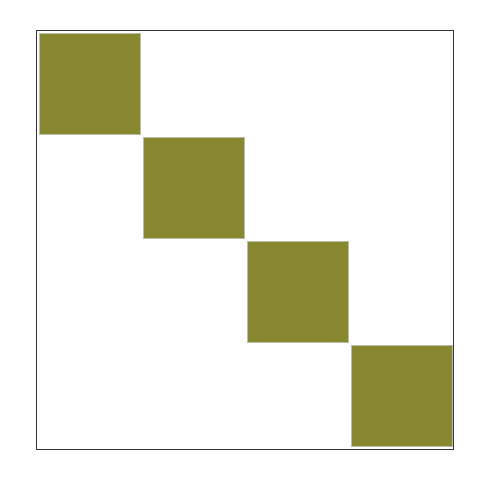
Készítse el a következő weboldalt:
Ahogy a képen is látszik legyen egy fekete szegélyű négyzet, amiben négy újabb négyzet szerepel átlósan elhelyezve. A nagy négyzet mérete tetszőleges, de a kis nézetek mérete igazodjon a nagy négyzethez, ahogy az a képen is látszik.
Feladat 0352
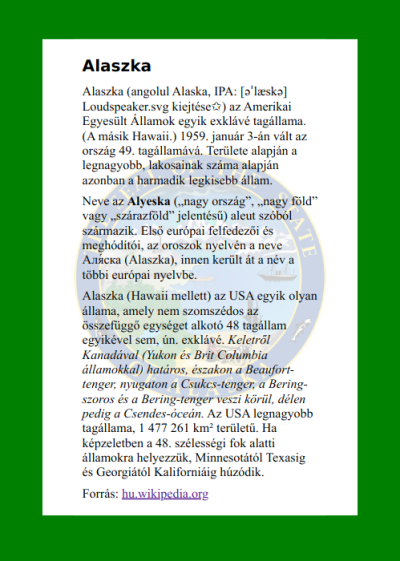
Töltse le az alábbi HTML oldalt, a hozzátartozó CSS fájlt és a képet.
- index.html
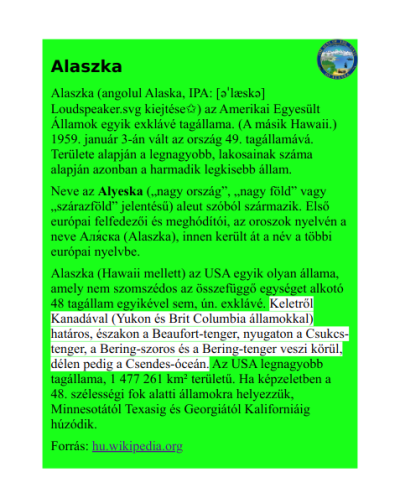
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="utf-8" /> <title>Alaszka</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <h1>Alaszka</h1> <!-- bevezetés --> <p class="bevezetes"> Alaszka (angolul Alaska, IPA: [əˈlæskə] Loudspeaker.svg kiejtése✩) az Amerikai Egyesült Államok egyik exklávé tagállama. (A másik Hawaii.) 1959. január 3-án vált az ország 49. tagállamává. Területe alapján a legnagyobb, lakosainak száma alapján azonban a harmadik legkisebb állam. </p> <!-- név --> <p> Neve az Alyeska („nagy ország”, „nagy föld” vagy „szárazföld” jelentésű) aleut szóból származik. Első európai felfedezői és meghódítói, az oroszok nyelvén a neve Аля́ска (Alaszka), innen került át a név a többi európai nyelvbe. </p> <!-- földrajz --> <p> Alaszka (Hawaii mellett) az USA egyik olyan állama, amely nem szomszédos az összefüggő egységet alkotó 48 tagállam egyikével sem, ún. exklávé. <span class="hatarok">Keletről Kanadával (Yukon és Brit Columbia államokkal) határos, északon a Beaufort-tenger, nyugaton a Csukcs-tenger, a Bering-szoros és a Bering-tenger veszi körül, délen pedig a Csendes-óceán.</span> Az USA legnagyobb tagállama, 1 477 261 km² területű. Ha képzeletben a 48. szélességi fok alatti államokra helyezzük, Minnesotától Texasig és Georgiától Kaliforniáig húzódik. </p> <!-- forrás --> <p> Forrás: https://hu.wikipedia.org/wiki/Alaszka </p> </div> </body> </html>
- style.css
#container { } .vastag { font-weight: bold; }
A szöveg és a kép forrása:
Végezze el a következő beállításokat:
- A container azonosító számára állítsa be:
- 10%-os margó
- 20px belső margó
- félig átlátszó zöld háttér
- A h1 fejezetcím számára állítson be sans betűcsaládot.
- A név megjegyzéssel ellátott bekezdésben az „Alyeska” szót
- jelölje meg span elmmel
- adjon hozzá egy „vastag” nevű osztályjelölőt
- Állítsa be a képet háttérképnek a contaniner azonosítójú doboz számára
- a háttérkép ne ismétlődjön
- a háttérkép 100px méretű legyen
- a háttérkép a jobb felső sarokban legyen
- A „hatarok” nevű osztályjelölő tartalom számára állítson be:
- fehér hátteret
- A „Forrás:” utáni URL-ből:
- készítsen hiperszöveget.
- A hiperszöveg címe az URL
- A hiperszöveg felirata: hu.wikipedia.org
Lebegtetés
Feladat 0401
Feladat 0402
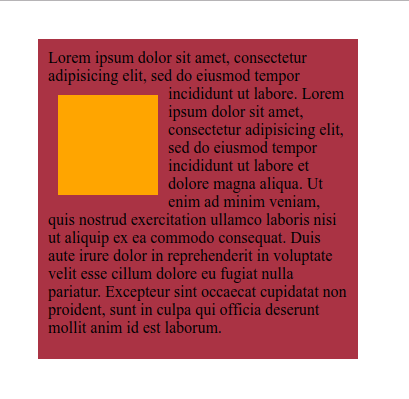
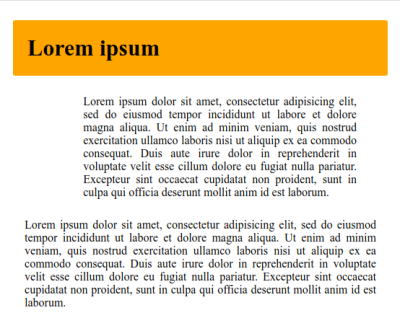
Alakítsa ki a következő weblapot:
Ügyeljen a kialakításkor a következőkre:
- Legyen egy container osztályjelölővel jelölt div a fődoboz.
- Legyen a .containerben egy h1 elem.
- A h1 után egy div elem doboz osztályjelölővel.
- A div után egy p elem legyen lorem ipsum szöveggel, 60 szóval.
- Linkeljen egy style.css fájl stíluslapként. A következő feladatokat ebben a fájlban oldja meg.
- A .container osztályjelölővel jelölt doboz legyen körbe 10%-s margója.
- A .container háttérszíne: coral legyen.
- A .container alul és felül 20px, két oldalt 10px belső margó legyen.
- A .container doboznak legyen 3 pixeles solid gold színű szegélye.
- A .doboz szélessége és magassága 80 pixel legyen.
- A .doboz háttérszíne: aqua.
- A .doboz legyen jobbra lebegtetve (úsztatva).
- A .doboznak legyen 10 pixeles bal margója.
- A h1 elem legyen nagybetűsnek beállítva.
- A h1 elem legyen talpatlan betűtípus.
- p elem tartama legyen sorkizárva.
- A p elemben a 3-dik szó a dolor, legyen félkövér.
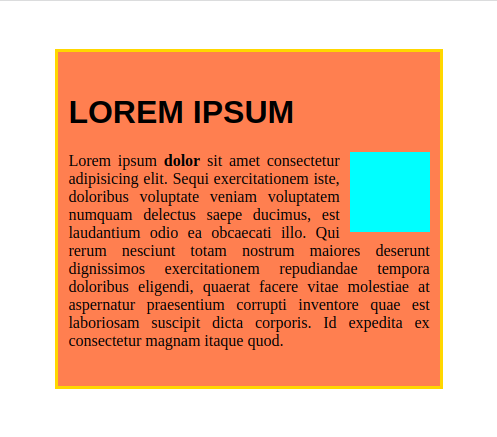
Feladat 0403
- Legyen egy container osztályjelölővel jelölt div a fődoboz.
- Legyen a .container dobozban egy h1 elem, tartalma a mintának megfelelő.
- A h1 után egy aside elem legyen, tartalma 10 szavas lorem ipsum szöveg.
- A aside után egy p elem legyen, lorem ipsum szöveggel, 60 szóval.
- Linkeljen egy style.css fájl stíluslapként; minden további feladatot ebben a fájlban oldjon meg.
- A .container osztályjelölőnek legyen körbe 10% margó beállítva.
- A .container háttérszíne: khaki.
- A .container körbe 20 pixeles belső margó legyen.
- A .container legyen 3 pixeles solid aqua színű szegélye.
- Az aside elem szélessége és magassága 90 pixel legyen.
- Az aside elem háttérszíne: fehér.
- Az aside elem legyen jobbra lebegtetve (úsztatva).
- Az aside elem bal margója legyen 10 pixel.
- Az aside elem belső margója legyen 5 pixel.
- Az aside elemnek legyen egy 5 pixeles, solid, brown színű szegélye, baloldalon.
- Az aside tartalmának szövege legyen 14 pixeles méretű.
- A h1 elem tartalma legyen talpatlan betűtípus.
- p elem tartama legyen sorkizárva.
- A p elemben a 2-dik szó az ipsum, legyen félkövér CSS segítségével.
- a p elemben a 3-dik és 4-dik szó együtt legyen dőlt CSS segítségével.
Feladat 0404
Készítse el a mintának megfelelő weblapot:
Kövesse az alábbi utasításokat:
- Vegyen fel egy div elemet, jelölje .container osztállyal.
- A .container dobozon belül legyen egy 1-s szintű fejezetcím, oda kerüljön a Lorem ipsum cím.
- A h1 után legyen egy alcím h3 elemben, oda kerüljön az alcím: Dolor sit amet.
- A h3 után legyen egy üres doboz div elemből, doboz1 osztályjelölővel.
- Ezt kövesse egy p elem, amiben 50 szó hosszú Lorem ipsum szöveg van.
- Ezt után egy újabb üres doboz div elemmel, osztálya: doboz2.
- Ezt kövesse egy újabb p elem, benne lorem ipsum szöveg 50 szóval.
- Linkeljen külső stíluslapot, style.css néven. A következő feladatokat a style.css fájlban végezze el.
- A .container számára állítson be alul és felül 20 pixeles, két oldalt 50 pixeles margót.
- A .container háttérszíne legyen aliceblue.
- A .container számára állítson be 30 pixeles belső margót, körbe.
- A h1 és h3 elemek számára állítson be talpatlan betűtípust.
- A h3 elem számára állítson be kiskapitális betűvariációt.
- A .boboz1 és a .doboz2 szélessége legyen 120 pixel.
- A .doboz1 és a .doboz2 magassága legyen 90 pixel.
- A .doboz1 és a .doboz2 számára állítson be 10 pixeles alsó margót.
- A .doboz1 számára állítson be kék háttérszínt.
- A .doobz1 számára állítson be balra lebegtetést.
- A .doboz1 számára állítson be 10 pixeles jobboldali margót.
- A .doboz2 háttérszíne legyen beige.
- A .doboz2 legyen jobbra lebegtetve.
- A .doboz2 számára állítson be baloldali 10 pixeles margót.
- A p elem tartalma legyen sorkizárt.
- A második mondat sunt szavát állítsa be félkövérre.
Feladat 0405
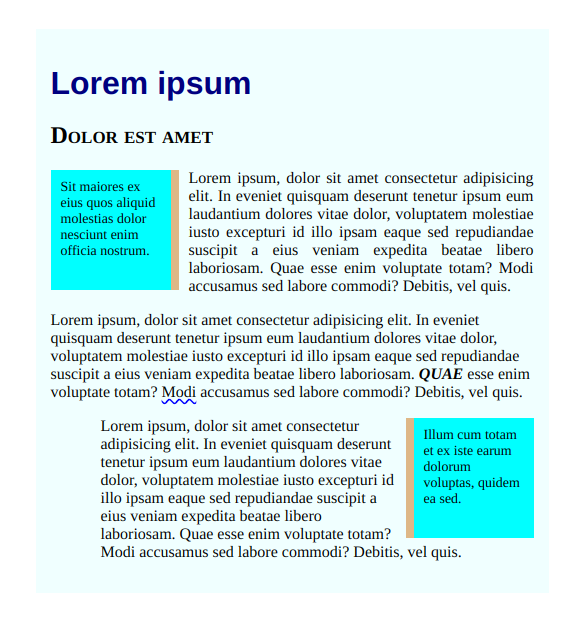
Készítse el a következő weblapot, a minta alapján:
A készítés során kövesse a következő utasításokat:
- Vegyen fel egy div elemet, jelölje .container osztállyal.
- A .container dobozon belül legyen egy 1-s szintű fejezetcím, oda kerüljön a Lorem ipsum cím.
- A h1 után legyen egy alcím h3 elemben, oda kerüljön az alcím: Dolor sit amet.
- A h3 után legyen egy üres aside doboz, 10 szavas lorem ipsum szöveggel.
- Ezt kövesse egy p elem, lorem ipsum szöveg van, alapértelmezett szószámmal.
- Legyen a p elem után egy másik p elem, szintén lorem ipsum alapszöveggel.
- Linkelje a style.css nevű állományt stíluslapként. Használja a style.css fájlt a további feladatoknál.
- A .container doboz számára állítson be 5%-s margót.
- A .container doboz számára állítson be cyan háttérszínt.
- A .container doboz számára állítson be 15 pixeles belső margót.
- A h1 elem számára állítson be talpatlan betűtípust.
- A h1 elem számára állítson be középre igazított tartalmat.
- Az aside elem számára állítson be 95 pixeles szélességet és magasságot.
- Az aside tartalmának fontmérete legyen 14 pixel.
- Az aside háttérszíne legyen fehér.
- Az aside számára állítson be 10 pixeles belső margót.
- Az aside elemet lebegtesse balra.
- Az aside elemnek állítson be 10 pixeles jobboldali margót.
- Az aside elem jobb szélén állítson be szegélyt, ami 6 pixel széles, solid típus és a színe goldenrod.
- Az utolsó bekezdés harmadik szavátnak, ami „dolor” állítson be félkövér fontot CSS-el. Ha szükséges szerkessze a HTML fájlt.
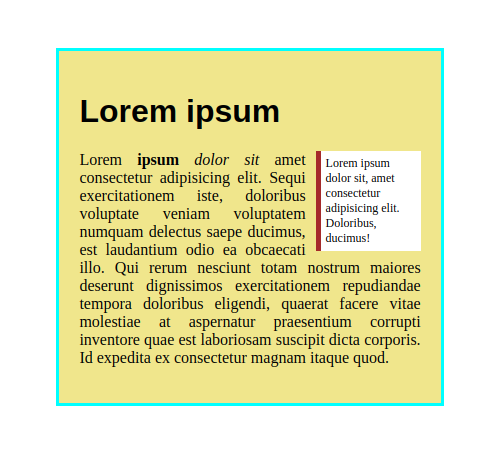
Feladat 0406
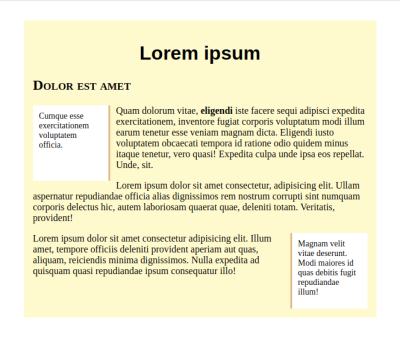
Készítse el az alábbi minta szerinti weblapot:
Az elkészítés során vegye figyelembe a következő utasításokat:
- Vegyen fel egy div elemet, jelölje .container osztállyal.
- A .container dobozon belül legyen egy h1 elem, oda kerüljön a „Lorem ipsum” cím.
- A h1 után legyen egy alcím h2 elemben, oda kerüljön az alcím: „Dolor sit amet”.
- A h2 után legyen egy üres aside doboz, „note1” osztályjelölővel, 10 szavas lorem ipsum szöveggel.
- Ezt kövesse egy p elem, amiben lorem ipsum szöveg van, alapértelmezett szószámmal.
- Legyen a p elem után egy másik p elem, szintén lorem ipsum alapszöveggel.
- Legyen az utolsó p elem után egy újabb aside elem, „note2” osztályjelölővel.
- Végül legyen megint egy p elem a lorem ipsum szöveggel.
- Linkelje a style.css nevű állományt stíluslapként. Használja a style.css fájlt a további feladatoknál.
- A .container számára állítson be 5%-s margót.
- A .container háttérszíne lemonchiffon legyen.
- A .container belső margója 15 pixel.
- A .container számára legyen beállítva automatikus túlcsorduláskezelés.
- A h1 elem számára állítson talpatlan betűtípust.
- Mindkét aside számárára állítson 105 pixel szélességet és magasságot.
- A .note1 jelölő számára állítson balra lebegtetést.
- A .note1 jobboldali szegélyt, 3 pixeles, solid típusú, burlywood színű.
- A .note1 jobboldali margót állítsa 10 pixelre.
- A .note2 legyen jobbra lebegtetés beállítva.
- A .note2 baloldali szegélye, 3 pixeles, solid típusú, burlywood színű.
- A .note2 baloldali margója 10 pixeles legyen.
- Az első bekezdésben az „eligendi” szónak állítson félkövér fontot, CSS segítségével.
- A h2 számára állítson be kiskapitális fontvariációt.
Feladat 0407
Töltse le a következő weblapot:
- index.html
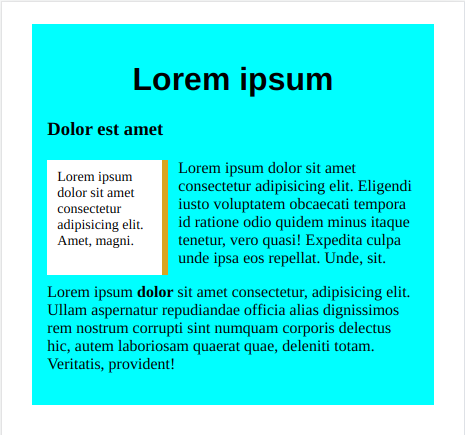
<!DOCTYPE html> <html lang="hu"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <h1>Lorem ipsum</h1> <h2>Dolor est amet</h2> <aside class="note1"> Sit maiores ex eius quos aliquid molestias dolor nesciunt enim officia nostrum. </aside> <p class="egy"> Lorem ipsum, dolor sit amet consectetur adipisicing elit. In eveniet quisquam deserunt tenetur ipsum eum laudantium dolores vitae dolor, voluptatem molestiae iusto excepturi id illo ipsam eaque sed repudiandae suscipit a eius veniam expedita beatae libero laboriosam. Quae esse enim voluptate totam? Modi accusamus sed labore commodi? Debitis, vel quis. </p> <p class="ketto"> Lorem ipsum, dolor sit amet consectetur adipisicing elit. In eveniet quisquam deserunt tenetur ipsum eum laudantium dolores vitae dolor, voluptatem molestiae iusto excepturi id illo ipsam eaque sed repudiandae suscipit a eius veniam expedita beatae libero laboriosam. <span class="quae">Quae</span> esse enim voluptate totam? <span class="modi">Modi</span> accusamus sed labore commodi? Debitis, vel quis. </p> <aside class="note2"> Illum cum totam et ex iste earum dolorum voluptas, quidem ea sed. </aside> <p class="harom"> Lorem ipsum, dolor sit amet consectetur adipisicing elit. In eveniet quisquam deserunt tenetur ipsum eum laudantium dolores vitae dolor, voluptatem molestiae iusto excepturi id illo ipsam eaque sed repudiandae suscipit a eius veniam expedita beatae libero laboriosam. Quae esse enim voluptate totam? Modi accusamus sed labore commodi? Debitis, vel quis. </p> </div> </body> </html>
Végezze el a következő beállításokat:
- Hozzon létre egy style.css állományt.
- Linkelje a style.css nevű állományt stíluslapként. Használja a style.css fájlt a további feladatoknál.
- A .container számára állítson be körbe 5%-s margót.
- A .container számára állítson be azure háttérszínt.
- A .container számára állítson be 15 pixeles belsőmargót.
- A h1 elem számára állítson be talpatlan betűtípust.
- A h1 elem tartalma legyen CSS-ben balra igazítva.
- A h1 elem szövegének színe legyen navy.
- Mindkét aside elem szélessége és magassága legyen 100px.
- Mindkét aside elem fontmérete legyen 14 pixel.
- Mindkét aside elem háttérszíne legyen aqua.
- Mindkét aside elemnek állítson 10 pixeles margót.
- A .note1 számára állítson be balra lebegtetést.
- A .note1 számára állítson be jobboldali szegélyt, 8 pixeles, solid, burlywood színnel.
- A .note1 számára állítson be 10 pixeles jobboldali margót.
- A .note2 számára állítson be jobbra lebegtetést.
- A .note1 számára állítson be baloldali szegélyt, 8 pixeles, solid, burlywood színnel.
- A .note1 számára állítson be 10 pixeles baloldali margót.
- A h2 elem számára állítson be kiskapitális fontvariációt.
- A .egy számára állítson be sorkizárást.
- A .harom számára állítson be 50 pixeles baloldali margót.
- A .quae számára állítson be CSS segítségével, dőlt, félkövér és nagybetűs átalakítást.
- A .modi tartalmának állítson be szövegdekorációt. Legyen aláhúzva kék hullámos vonallal.
Minta:
Blokk elemek, vágás és ál-osztályok
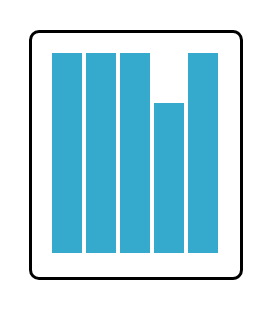
Feladat 0451
Készítse el a következő weboldalt:
Ügyeljen az arányokra, az egyenesekre és a görbékre.
A szöveget veheti innen
Átlátszatlanság
Feladat 0501
Adott következő weblap:
- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div class="container"> <h1>Fény</h1> <p> Emberi szemmel érzékelhető elektromágneses sugárzás. </p> <p> Az elektromágneses sugárzás sokkal nagyobb spektrumú mint mint amit látunk. </p> </div> </body> </html>
- Az egész weblap számára állítson be valamilyen színes képet háttérnek.
- A container osztály színét állítsa be fehérre.
- A container osztály átlátszóságát állítsa 0.6 értékre.
Táblázatok
Feladat 0551
Z-index
Feladat 0601
Készítse el az alábbi weblapot:
Ügyeljen az arányokra, és következő beállításokra:
- A szövegnek a háttérképtől eltekintve fehér háttere van.
- A body elem körbe zöld színű.
- A szöveg háttereként a kép van beállítva.
Forrás fájlok:
- Alaszka
- szoveg_0318.txt
Alaszka (angolul Alaska, IPA: [əˈlæskə] Loudspeaker.svg kiejtése✩) az Amerikai Egyesült Államok egyik exklávé tagállama. (A másik Hawaii.) 1959. január 3-án vált az ország 49. tagállamává. Területe alapján a legnagyobb, lakosainak száma alapján azonban a harmadik legkisebb állam. Neve az Alyeska („nagy ország”, „nagy föld” vagy „szárazföld” jelentésű) aleut szóból származik. Első európai felfedezői és meghódítói, az oroszok nyelvén a neve Аля́ска (Alaszka), innen került át a név a többi európai nyelvbe. Alaszka (Hawaii mellett) az USA egyik olyan állama, amely nem szomszédos az összefüggő egységet alkotó 48 tagállam egyikével sem, ún. exklávé. <span class="hatarok">Keletről Kanadával (Yukon és Brit Columbia államokkal) határos, északon a Beaufort-tenger, nyugaton a Csukcs-tenger, a Bering-szoros és a Bering-tenger veszi körül, délen pedig a Csendes-óceán.</span> Az USA legnagyobb tagállama, 1 477 261 km² területű. Ha képzeletben a 48. szélességi fok alatti államokra helyezzük, Minnesotától Texasig és Georgiától Kaliforniáig húzódik. Forrás: https://hu.wikipedia.org/wiki/Alaszka
Szegély kerekítés
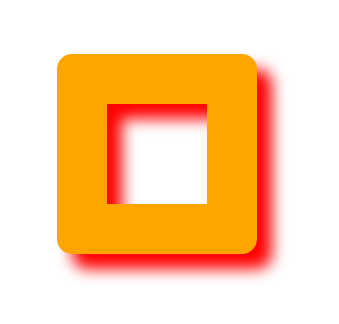
Feladat 0651
Feladat 0652
Feladat 0653
Feladat 0654
Feladat 0655
Feladat 0656
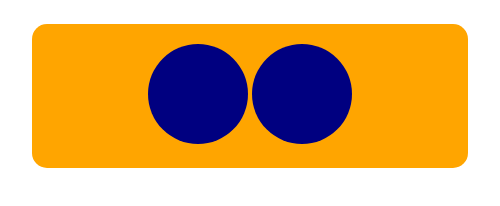
Készítse el a következő weboldalt:
Ügyeljen arra, hogy a két kör egy-egy doboz, nem használjon képeket.
Feladat 0657
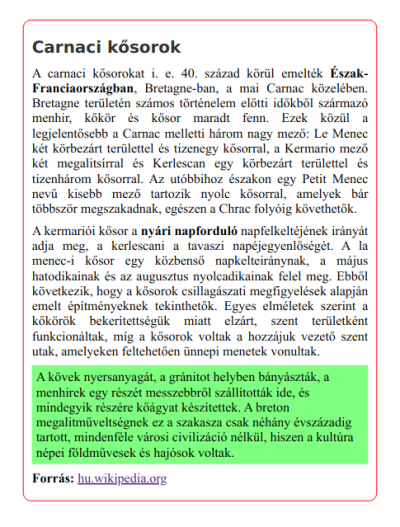
Készítse el az alábbi weblapot. A szöveget letöltheti a kép alatt. Ügyeljen az arányokra.
- carnaci_szoveg.txt
Carnaci kősorok A carnaci kősorokat i. e. 40. század körül emelték <span class="franc">Észak-Franciaországban</span>, Bretagne-ban, a mai Carnac közelében. Bretagne területén számos történelem előtti időkből származó menhir, kőkör és kősor maradt fenn. Ezek közül a legjelentősebb a Carnac melletti három nagy mező: Le Menec két körbezárt területtel és tizenegy kősorral, a Kermario mező két megalitsírral és Kerlescan egy körbezárt területtel és tizenhárom kősorral. Az utóbbihoz északon egy Petit Menec nevű kisebb mező tartozik nyolc kősorral, amelyek bár többször megszakadnak, egészen a Chrac folyóig követhetők. A kermariói kősor a <span class="nyari">nyári napforduló</span> napfelkeltéjének irányát adja meg, a kerlescani a tavaszi napéjegyenlőségét. A la menec-i kősor egy közbenső napkelteiránynak, a május hatodikainak és az augusztus nyolcadikainak felel meg. Ebből következik, hogy a kősorok csillagászati megfigyelések alapján emelt építményeknek tekinthetők. Egyes elméletek szerint a kőkörök bekerítettségük miatt elzárt, szent területként funkcionáltak, míg a kősorok voltak a hozzájuk vezető szent utak, amelyeken feltehetően ünnepi menetek vonultak. A kövek nyersanyagát, a gránitot helyben bányászták, a menhirek egy részét messzebbről szállították ide, és mindegyik részére kőágyat készítettek. A breton megalitműveltségnek ez a szakasza csak néhány évszázadig tartott, mindenféle városi civilizáció nélkül, hiszen a kultúra népei földművesek és hajósok voltak. https://hu.wikipedia.org/wiki/Carnaci_k%C5%91sorok
Speciális
Feladat 1001
Háttérformázás.
Készítsen egy html oldat, amely háttere egy vízszintesen kirakott háttérkép.
A CSS inline legyen megvalósítva.
Feladat 1002
Szövegformázás.
Készítsen weblapot, amelyre beilleszti a Lorem ipsum című szöveget három bekezdésen keresztül. A cím a „Lorem ipsum” legyen.
A CSS internal módon legyen meghatározva.
Komplex
Feladat 1101
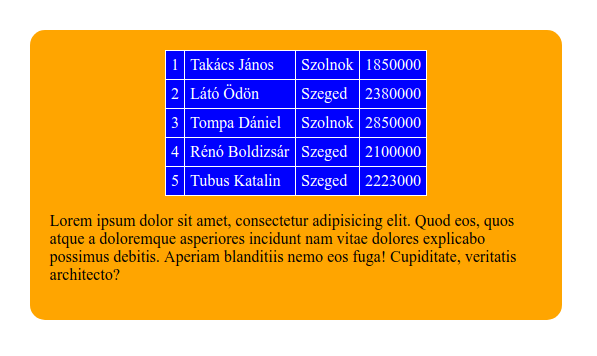
Készítsen egy weboldalt egy könyvkiadó számára.
Feladat 1102
Készítsen egy weboldalt dolgozók nyilvántartására.
- A nyilvántartást csak azonosítás után lehessen elérni.
- Lehessen dolgozót
- felvenni
- törölni
- módosítani