Tartalomjegyzék
CSS grid
- Szerző: Sallai András
- Copyright © 2020, Sallai András
- Web: https://szit.hu
A CSS grid
<div class="grid"> <div class="item">a</div> <div class="item">b</div> <div class="item">c</div> <div class="item">d</div> <div class="item">e</div> </div>
.grid { display: grid; grid-template-columns: 1fr 2fr; grid-template-rows: 50px 50px 50px; grid-gap: 30px; } .item { background-color: orange; }
Az Fr mértékegység
A CSS Grid elrendezési lehetőséggel kaptunk egy új mértékegységet is, az Fr. Az fr a „fractional unit” rövidítése, ami töredék résznek fordítható. 1fr a rendelkezésre álló résznek az egyszerese. Az fr-t a grid-template-columns tulajdonságnál szokás használni, például:
.valami { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; /*...*/ }
Újabb grid
<div class="grid"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.grid { display: grid; grid-template-columns: 100px 50px auto 50px; grid-template-rows: 100px 20% 100px; } .grid div { background-color: orange; border: 1px solid navy; }
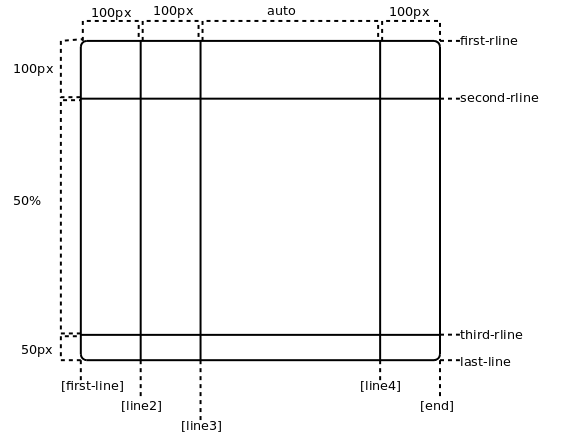
Elnevezések
A vonalakat elnevezhetjük tetszőleges néven.
.doboz { grid-template-columns: [first-line] 100px [line2] 100px [line3] auto [line4] 100px [end]; grid-template-rows: [first-rline] 100px [second-rline] 50% [third-line] 50px [last-line]; }
Egy vonalnak egynél több neve is lehet.
.doboz { grid-template-columns: [col1-start] 100px [col1-end col2-start] 100px [col2-end]; }
Ismétlés
Több vonalnak is lehet egyező neve. Ezért, használhatjuk a repeat() függvényt:
.doboz { grid-template-columns: [first-col] repeat(3, 50px [col-start]); }
Olyan mintha ezt írtam volna:
.doboz { grid-template-columns: [first-col] 50px [col-start] 50px [col-start] 50px [col-start]; }
Ha ilyenkor szeretnénk hivatkozni egyik vonalra, adjuk meg a sorszámát. Például:
.item { grid-column-start: col-start 1; }
Grid area
<div class="grid"> <div class="item item1"></div> <div class="item item2"></div> <div class="item item3"></div> <div class="item item4"></div> <div class="item item5"></div> <div class="item item6"></div> <div class="item item7"></div> <div class="item item8"></div> <div class="item item9"></div> <div class="item item10"></div> <div class="item item11"></div> <div class="item item12"></div> </div>
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 100px 200px 100px; grid-template-areas: "header header2 . side" "main main2 . side" "footer footer footer footer"; } .item { background-color: orange; border: 2px solid navy; } .item4, .item8 { grid-area: side } .item9, .item10, .item11, .item12 { grid-area: footer; }
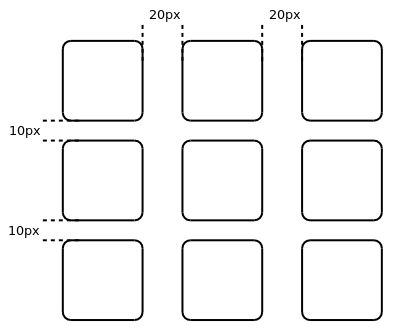
Cellák közötti rés
A cellák közötti rést szabványosan a column-gap és a row-gap tulajdonságokkal állíthatjuk. Régebben a grid-column-gap és grid-row-gap tulajdonságokat használhattuk.
.doboz { grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; column-gap: 20px; row-gap: 10px; }
A rések az oszlopok és sorok között jönnek létre. A rács körül nem lesz rés.
Gap
A gap tulajdonsággal, megadható egyszerre oszlopok és sorok közötti rés.
.doboz { grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; gap: 10px 20px; }
Elő paraméter sor, második az oszlop:
gap: <sor rés> <oszlop rés>
A szabványos gap-nak is van régi verziója: grid-gap. A grid- előtag elavult, ne használjuk.
A justify-items
Nem minden rendszer ismeri. A w3schools.com weboldalon nem szerepel, az atom.io kódszerkesztő nem ismeri.
A justify-items a sor tengely mentén igazít, ellentétben az align-items tulajdonsággal, amely oszlopok tengelye mentén igazít.
Lehetséges értékei:
| stretch | Alapértelmezés. Nyújtás |
| start | Igazítás a kezdő szélhez. |
| end | Igazítás a vég szélhez. |
| center | Igazítás középre. |
<div class="doboz"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.doboz { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 100px); border: 1px solid red; justify-items: stretch; } .doboz div { background-color: orange; border: 1px solid navy; }
Kezdethez igazítás:
Végéhez igazítás:
Középre igazítás:
Az align-items
A rácselemeket a blokk (oszlop) tengelye mentén igazítja. Ez szemben áll a justify-imtems tulajdonsággal, amely a sor tengely mentén igazítja a rácselemeket.
| stretch | Kitöltés. |
| start | Igazítás a kezdethez. |
| end | Igazítás a végéhez. |
| center | Igazítás középre. |
<div class="doboz"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
.doboz { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 100px); border: 1px solid red; align-items: stretch; } .doboz div { background-color: orange; border: 1px solid navy; }
Kezdethez igazítás:
Végéhez igazítás:
Középre igazítás:
A place-items
A place-items egyszerre állítja az előző két tulajdonságot:
- justify-items
- align-items
Megadható 1 vagy 2 érték.
place-items <align-items> / <justify-items>
Ha csak egy értéket adunk meg, akkor mindkét tulajdonsághoz azonos érték lesz beállítva.
A justify-content
| stretch | Kitöltés |
| start | Igazítás az elejére |
| end | Igazítás a végéhez |
| center | Igazítás középre |
| space-around | Hely körbe, minden oldalon |
| space-between | Egy hely a rácsok között |
| space-evenly | Egyenletes helyek a rácsok között, beleértve a szélső részeket is. |
<div class="doboz"> <div>a</div> <div>b</div> <div>c</div> <div>d</div> <div>e</div> <div>f</div> <div>g</div> <div>h</div> <div>i</div> </div>
.doboz { dispaly: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 100px); border: 1px solid red; justify-content: stretch; } .doboz div { background-color: orange; border: 1px solid navy; }
Beállítás: stretch:
grid-template-columns: 1fr 1fr 1fr;
Beállítás: start:
Beállítás: end:
Beállítás: center:
Beállítás: space-around:
Beállítás: space-between:
Beállítás: space-evenly:
A align-content
| stretch | Kitöltés |
| start | Igazítás az elejére |
| end | Igazítás a végéhez |
| center | Igazítás középre |
| space-around | Hely körbe, minden oldalon |
| space-between | Egy hely a rácsok között |
| space-evenly | Egyenletes helyek a rácsok között, beleértve a szélső részeket is. |
<div class="doboz"> <div>a</div> <div>b</div> <div>c</div> <div>d</div> <div>e</div> <div>f</div> <div>g</div> <div>h</div> <div>i</div> </div>
.doboz { dispaly: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 100px); border: 1px solid red; align-content: stretch; } .doboz div { background-color: orange; border: 1px solid navy; }
Beállítás: stretch:
grid-template-columns: 1fr 1fr 1fr;
Beállítás: start:
Beállítás: end:
Beállítás: center:
Beállítás: space-around:
Beállítás: space-between:
Beállítás: space-evenly:
A place-content
A place-content egyszerre állítja az előző két tulajdonságot:
- justify-content
- align-content
Megadható 1 vagy 2 érték.
place-content <align-content> / <justify-content>
Ha csak egy értéket adunk meg, akkor mindkét tulajdonsághoz azonos érték lesz beállítva.
A grid-auto
Alapértelmezett méret beállítására használható a grid-auto-columns és a grid-auto-rows.
.doboz { display: grid; grid-auto-columns: 50px 50px; grid-auto-rows: 70px 70px; } .doboz .item1 { grid-area: 1/1/2/2; } .doboz .item1 { grid-area: 1/2/2/3; } .doboz .item1 { grid-area: 2/1/3/2; } .doboz .item1 { grid-area: 2/2/3/3; }
<div class="doboz"> <div class="item1"></div> <div class="item2"></div> <div class="item3"></div> <div class="item4"></div> </div>
A grid-auto-columns és a grid-auto-rows a grid-area mellett használható. A grid-area a következő módon paraméterezhető:
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end | itemname;