Tartalomjegyzék
wxPython widgetek II
- Szerző: Sallai András
- Copyright © 2020, Sallai András
- Licenc: CC BY-SA 4.0
- Web: https://szit.hu
ListBox
- listbox.py
import wx class ListFrame(wx.Frame): def __init__(self, *args, **kwds): kwds['style'] = kwds.get('style', 0) | wx.DEFAULT_FRAME_STYLE wx.Frame.__init__(self, *args, **kwds) self.SetSize((400, 300)) self.SetTitle('Listadoboz teszt') self.listadoboz = wx.ListBox(self) self.listadoboz.Append(['alma', 'körte', 'barack', 'szilva']) self.listadoboz.Append('málna') class ListApp(wx.App): def OnInit(self): self.frame = ListFrame(None, wx.ID_ANY, "") self.SetTopWindow(self.frame) self.frame.Show() return True if __name__ == "__main__": app = ListApp(0) app.MainLoop()
Függvények
Lista elemeinek száma:
count = self.listbox1.GetCount()
A kiválasztott indexe:
index = self.listbox1.GetSelection()
Ha nincs kiválasztva semmi NOT_FOUND, azaz -1-t kapunk.
Az összes elem lekérése:
items = self.listbox.GetStrings()
A kiválasztott elem lekérése:
self.listbox.GetString(index)
RadioBox
Egy rádiógomb dobozt fogunk készíteni.
- radiobox.py
import wx import wx.grid class MainFrame(wx.Frame): def __init__(self, parent): super(MainFrame, self).__init__(parent) self.radioBox = wx.RadioBox(self, wx.ID_ANY, 'Csoport felirata', choices=['első', 'második', 'harmadik'], majorDimension=1, style=wx.RA_SPECIFY_COLS ) self.initUI() self.initLayout() def initUI(self): pass def initLayout(self): pass class SimpleApp(wx.App): def OnInit(self): frame = MainFrame(None) frame.Show() return True app = SimpleApp() app.MainLoop()
Állítsuk be mi legyen alapértelmezetten kijelölve:
self.radioBox.SetSelection(1)
Az indexelés 0-val kezdődik, az 1 érték, tehát a második rádiógombot jelöli meg.
ListCtrl
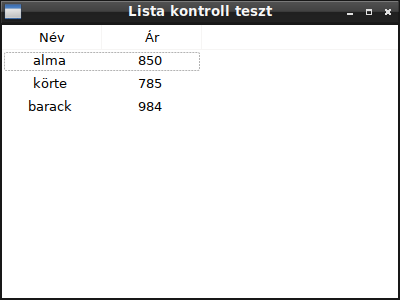
- main.py
import wx class ListFrame(wx.Frame): def __init__(self, *args, **kwds): kwds['style'] = kwds.get('style', 0) | wx.DEFAULT_FRAME_STYLE wx.Frame.__init__(self, *args, **kwds) self.SetSize((400, 300)) self.SetTitle('Lista kontroll teszt') self.listctrl1 = wx.ListCtrl(self, wx.ID_ANY, style=wx.LC_REPORT) self.listctrl1.InsertColumn(0, 'Név', wx.LIST_FORMAT_CENTER, 100) self.listctrl1.InsertColumn(1, 'Ár', wx.LIST_FORMAT_CENTER, 100) self.listctrl1.InsertStringItem(0, 'alma') self.listctrl1.SetStringItem(0, 1, '850') self.listctrl1.InsertStringItem(1, 'körte') self.listctrl1.SetStringItem(1, 1, '785') self.listctrl1.InsertItem(2, 'barack') self.listctrl1.SetStringItem(2, 1, '984') class ListApp(wx.App): def OnInit(self): self.frame = ListFrame(None, wx.ID_ANY, "") self.SetTopWindow(self.frame) self.frame.Show() return True if __name__ == "__main__": app = ListApp(0) app.MainLoop()
Grid
Egy táblázatot fogunk készíteni, 3 oszloppal, 10 sorral.
- grid.py
import wx import wx.grid class MainFrame(wx.Frame): def __init__(self, parent): super(MainFrame, self).__init__(parent) self.grid = wx.grid.Grid(self) self.initUI() self.initLayout() def initUI(self): pass def initLayout(self): pass class SimpleApp(wx.App): def OnInit(self): frame = MainFrame(None) frame.Show() return True app = SimpleApp() app.MainLoop()
Határozzuk meg hány sor és hány oszlop lesz:
self.grid.CreateGrid(10, 3)
Állítsuk be az oszlopneveket:
self.grid.SetColLabelValue(0, "Név") self.grid.SetColLabelValue(1, "Település") self.grid.SetColLabelValue(2, "Fizetés")
A teljes lista:
- grid.py
import wx import wx.grid class MainFrame(wx.Frame): def __init__(self, parent): super(MainFrame, self).__init__(parent) self.grid = wx.grid.Grid(self) self.initUI() self.initLayout() def initUI(self): self.grid.CreateGrid(10, 3) self.grid.SetColLabelValue(0, "Név") self.grid.SetColLabelValue(1, "Település") self.grid.SetColLabelValue(2, "Fizetés") def initLayout(self): pass class SimpleApp(wx.App): def OnInit(self): frame = MainFrame(None) frame.Show() return True app = SimpleApp() app.MainLoop()
Érték megadása:
self.grid.SetCellValue(0, 0, 'Nagy János')
Cella nyúlás:
grid1.SetCellSize(0,0 2, 3)
Oszlop szélessége:
grid1.SetColSize(0, 100)
Az oszlopok vegyék fel a grid szélességét:
self.grid.Bind(wx.EVT_SIZE, self.OnSize) def OnSize(self, event): width, height = self.GetClientSizeTuple() for col in range(4): self.grid.SetColSize(col, width/(4+1))