Tartalomjegyzék
wxGlade
- Szerző: Sallai András
- Copyright © Sallai András, 2020, 2021
- Licenc: GNU Free Documentation License 1.3
- Web: https://szit.hu
A wxGlade
A wxGlade egy vizuális tervező eszköz, wxWidgets, wxPython programok írásához. A wxGlade használható a szerkesztővel párhuzamosan. A generált kódba beleilleszt olyan jelölőket, amiből láthatjuk, hogy mi az amit ő szerkeszt és mit szerkeszthetünk mi.
Webhely:
Telepítés Windowson
Követelmény egy telepített Python3. Függőség telepítése:
pip install wxpython
A wxGlade csomagot letöltjük a weboldalról, kicsomagoljuk:
Telepítés Linuxon
wxPython függőségek telepítése:
apt install libgtk-3-dev
Csomagból:
apt install wxglade
Indítás
Linuxon
- Start > Programozás > wxGlade
Windowson
- Keressük meg a kicsomagolt könyvtárban a wxglade.pyw állományt.
- wxglade.pyw
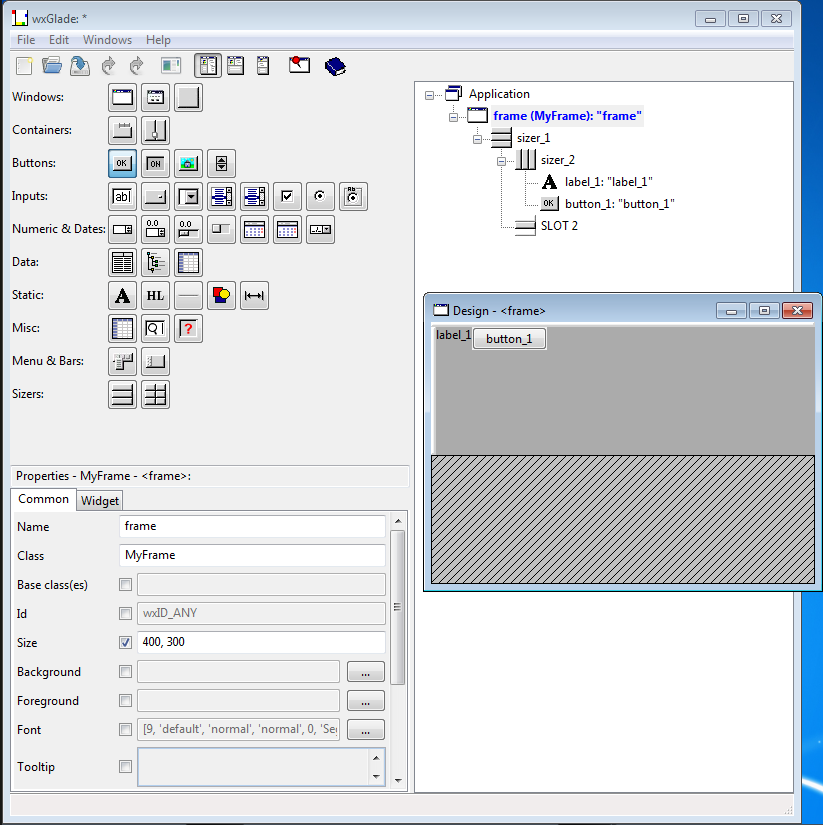
Képernyőkép
wxGlade 0.8
wxGlade 0.9
Fejlesztői környezet
Ajánlás:
- wxGlade
- PyCharm
A PyCharm és a wxGlade nagyon jól kiegészítik egymást. A wxGlade felületein fejlesztés közben tudjuk a kódot szerkeszteni, amíg a kódot a PyCharm-ban írjuk.
Frame
Tegyünk fel egy keretet:
- Add Frame
A Windows ikonsor, első ikonja.
Írjuk ki a forráskódot.
Legyen kijelölve a fanézetben a „Application”, majd kattintás:
- „Generate Source
- Language: Python
- Mark code blocks [✔]
A generált forráskód:
- wxglade_out.py
#!/usr/bin/env python # -*- coding: UTF-8 -*- # # generated by wxGlade 0.9.6 on Mon Jul 27 15:01:08 2020 # import wx # begin wxGlade: dependencies # end wxGlade # begin wxGlade: extracode # end wxGlade class MyFrame(wx.Frame): def __init__(self, *args, **kwds): # begin wxGlade: MyFrame.__init__ kwds["style"] = kwds.get("style", 0) | wx.DEFAULT_FRAME_STYLE wx.Frame.__init__(self, *args, **kwds) self.SetSize((400, 300)) self.__set_properties() self.__do_layout() # end wxGlade def __set_properties(self): # begin wxGlade: MyFrame.__set_properties self.SetTitle("frame") # end wxGlade def __do_layout(self): # begin wxGlade: MyFrame.__do_layout sizer_1 = wx.BoxSizer(wx.VERTICAL) sizer_1.Add((0, 0), 0, 0, 0) self.SetSizer(sizer_1) self.Layout() # end wxGlade # end of class MyFrame class MyApp(wx.App): def OnInit(self): self.frame = MyFrame(None, wx.ID_ANY, "") self.SetTopWindow(self.frame) self.frame.Show() return True # end of class MyApp if __name__ == "__main__": app = MyApp(0) app.MainLoop()
Azok a kódrészek, amikhez nem nyúlhatunk meg vannak jelölve így:
# begin wxGlade: Valami leírás # end wxGlade:
Amit ezen kívül írunk az csak egy esetben marad meg.
- Legyen kijelölve fastruktúra nézetben az „Application”.
- Keep user code [✔]
A „Keep user code” legyen kipipálva. Ha ez ki van pipálva és generálunk egy új kódot a # begin wxGlade és # end wxGlade részen kívüli részt nem fogja törölni a generátor.
Ha ezt így beállítjuk a párhuzamosan tudunk dolgozni a wxGlade tervezővel és egy kódszerkesztővel, vagy fejlesztői környezettel (például PyCharm, Geany).
Példa program kinézet
Az alábbiakban egy egyszerű alakalmazást látunk a következő osztályok felhasználásáva:
- wxApp
- wxFrame
- wxButton
- wxTextCtrl
- wxBoxSize
Slot
A Slot a wxGlade felület saját tárolója. A wxWidgets programozói könyvtár nem tartalmaz ilyen tárolót. A Slot jelzi, hogy oda tehetünk widgest komponenseket.
A Slotokban helyezhetünk el vezérlőket (gomb, beviteli doboz stb.). A Slotokat a méretezők (angolul Sizers) felett, jobb egérrel kattintva tudunk felvenni. A Slotnak mindig egy méretezőből kell kiindulnia. Ha felteszünk egy méretezőt, minimum 1 Slot-ja lesz. Ha több van, akkor a Slot felett jobb egér gombbal kattintva törölhető.
Ezek alapján, elmondhatjuk, hogy a slotokat sosem látjuk viszzont a forráskódban.
Sizer
A méretezők, angolul Sizer, egy-egy wxwidgets komponens, a vezérlők elhelyezését, méretezését szabályozzák.
A wxGlade-ben a feltehető méretezőkből kettő van:
- BoxSizer
- GridSizer
Ezek ugyan megfelelnek két wxWidgets méretezőnek, de a „Properties” ablakban válthatunk a wxWidgets méretezői között. A „Properties” a következő méretezőket tartalmazza:
- wxBoxSizer
- wxStaticBoxSizer
- wxWrapSizer
- wxGridSizer
- wxFlexGridSizer
- wxGridBagSizer
A feltehető komponensek közül, célszerű a grid jellegű méretezők esetén, a GridSizer választása, a többi esetben maradhat a BoxSizer.
Vezérlők
- A vezérlőket mindig a fastruktúra vagy a tervező ablakra kell húzni.
- Figyelem: Csak Slot területre húzhatunk vezérlőt.
- Másolás:
- 1) A fastruktúrában a vezérlők másolhatók egérhúzással.
- 2) A tervezőablakban egérhúzással.
- Mozgatás: Ha áthelyezést szeretnénk, akkor Shift nyomva tartása mellett húzzunk egérrel.
A másolás és a mozgatás, mindig Slotok között történhet. Mindig Slotból, slotba.
StaticText
A StaticText felirata (Label) a SetLabel() függvénnyel írható. A wxGlade tervező felületen be kell állítani az attribútumnak:
- Properties > Common > Store as attribute [✔]
TextCtrl
Váltás jelszó stílus és normál stílus között:
self.settingsPanel.mariadbPasswordText.SetWindowStyle(wx.NORMAL) self.settingsPanel.mariadbPasswordText.SetWindowStyle(wx.TE_PASSWORD)
ToggleButton
Állapot lekérdezése:
if event.GetEventObject().GetValue(): # amit tenni akarunk
Külön osztályba rendezés
Nagyobb program esetén célszerű külön osztályba rendezni a programunk egyes komponenseit.
Ehhez nem kell mást tennünk, mint a vizuális szerkesztőben, a „Properties” ablakban, kikeressük a „Class” mezőt. Legyen például egy panel, ekkor ezen a helyen ezt látjuk: wxPanel. Ezt írjuk át arra a névre, amit szeretnénk látni.
A „Tree” ablakban pedig válasszuk ki az „Application” gyökércsomópontot, majd a „Properties” ablakban, keressük meg a „Separate file for each class” rádiógombot.
A „Properties” ablakban, az Output path mezőbe ilyenkor egy könyvtár legyen beállítva, fájl helyett. A könyvtárnak léteznie kell.
Az indítandó fájl ilyenkor az app.py.
A lépések sorra:
- Tree > Kivánt komopens
- Properties > Common > Class: Sajtnev
- Tree > Application
- Properties > (o) Separate file for each class
- Properties > Output path: ./src
Ezek után, ha kódot generálunk, akkor külön állományokba fog minden osztályt tenni, aminek a nevét átírtunk.
Megjegyzés: Ha MVC-vel dolgozunk, akkor ./src/views könyvtárat állítsunk be, vagy mentsük az src/views könyvtárba a wxGlade fájlt.
A program mindig a wx.App osztályból származtatott objektummal indul. Alapesetben, ez egy app.py nevű fájlban található.
Ha egy kontroller fájlból magunk szeretnénk indítani az alkalmazást, a következőket tegyük:
- Jelöljük ki az „Application” a fanézetben.
- A „Properties” ablakban, „Application” fül.
- Vegyük ki a pipát a Name és Class feliratok mellett:
- Name [ ]
- Class [ ]
Git
Nézzük meg mit érdemes a .gitignore fájlba írni a wxGlade és a PyCharm használata mellett.
Legyen egy példa könyvtárszerkezet:
projekt01/ |--.git/ |--.idea/ |--src/ |--.gitignore `--program.wxg
Lehetséges .git ignore fájl:
- .gitignore
.idea/ *~ __pycache__/
Amire ügyelni kell
Függvény és objektumnév egyezés
Ha van egy nyomógombunk aminek a neve calcButton, nem lehet ugyanezen a néven az eseménykezelő metódus. A wxGlade ezt nem ellenőrzi.
Használjuk eseménykezelőnek ilyenkor például:
OnClickCalcButton
Vagy Python elnevezési konvencióval:
on_click_calc_button
Ilyen esetben az előnézet kérése, hibába ütközik. A részletes nézetben, megmutatja a hibát.
Eseménykezelő függvény átnevezése
Ha átnevezzük az eseménykezelőt wxGlade felületen, akkor létrejön egy új függvény az újonnan beállított néven, de a régi függvény is megmarad.
wxStaticText igazítása wxGlade 0.9.x-ben
A Widget fülön ha beállítunk bármit, a szöveg balra igazítva marad, nem követi a beállítást.
A beállítás azonban működik. Ha előnézetet nézünk, akkor ott látszik.
Linkek
- Dokumentáció: